
วิชา CMS Joomla (12)

Joomla : "จุมล่า" เป็นระบบที่นำมาช่วยในการสร้างและบริหารเว็บไซต์แบบสำเร็จรูป
 |
||||
|
xampp-win32-1.7.3.exe
|
Joomla virtuemart เวอร์ชั่นล่าสุด
|
|||
| + Component | + Module |
+ Plugin
|
|
 |
|||
ครูผู้สอน
กฤติยา พลหาญ (ครูกิ๊ก)

การสร้างหมวดสินค้า virtuemart
Written by Administratorการสร้างหมวดหมู่สินค้าบน joomla virtuemart
อันดับ แรกในการที่เราจะเปิดร้านขายของออนไลน์นั้นคงจะต้องทำการสร้างหมวดหมู่หรือ category ของสินค้าที่เราจะขายกันก่อน เพื่อเป็นการแบ่งประเภทของสินค้าต่างๆให้ถูกต้อง จะทำให้เราดูแลจัดการได้ง่ายขึ้นรวมทั้งลูกค้าเราก็สามารถเลือกสินค้าได้ตรง กับความต้องการมากที่สุด สมมติถ้าเราขายสินค้าหลากหลายประเภทก็สมควรทำอย่างยิ่งครับพี่น้อง จะได้ดูไม่มั่วจนเกินไป เพื่อให้เห็นภาพมากขึ้นผมจะทำการขายสินค้าอุปกรณ์ึคอมพิวเตอร์ต่างๆละกัน มี cpu , การ์จอ , mainboard , ram , case ผมก็จะแบ่งตามนี้ โดยให้เราไปที่หน้า backend ของ virtuemart กันก่อนครับจากนั้นไปที่ สินค้า >> ประเภทสินค้า จากนั้นก็ให้เรากดปุ่มสร้างใหม่

ใส่ ชื่อหมวดหมู่ลงไป แล้วก็ใส่รายละเอียดของหมวดหมู่ ในหัวข้อหมวดหลักให้เลือก default top level เพราะเป็นการสร้างหมวดหมู่ใหม่และเรายังมีแค่อันเดียว แต่ถ้าเราต้องการสร้างหมวดหมู่ย่อยลงมาอีกก็ให้ทำการเลือกได้ครับ หลังจากที่เราสร้างหมวดหมู่หลักแล้ว

เรามาดูในส่วนของรูปภาพกัน ในส่วนนี้สามารถใส่รูปภาพให้กับหมวดหมู่ต่างๆของเราได้ครับ ถ้ากำหนดค่าต่างๆเสร็จแล้วกดบันทึกเลยครับ

แนะนำ joomla virtuemart สร้างร้านค้าออนไลน์
Written by AdministratorVirtueMart คืออะไร

VirtueMart เป็นระบบ Shopping Cart ที่เอาไว้ขายของบน Internet แล้ว Shopping Cart คืออะไรละ ก็คืิอซอฟแวร์ที่ทำหน้าที่เป็นเสมือนรถเข็นสินค้าที่ลูกค้าใช้ระหว่างการ เลือกสินค้าบนเว็บไซต์ เป็นตัวเก็บข้อมูลต่าง ๆ ของสินค้าทุกชิ้นที่ลูกค้าเลือกไว้แล้ว เช่น รหัสสินค้า ราคา และจำนวนสินค้า ในระหว่างที่ลูกค้ากำลังเลือกสินค้าอื่น ๆ อยู่ หรือ กำลังรอชำระเงิน เขียนมาซะยืดยาวผมก็ขอสรุปโดยพอสังเขปแล้วกันว่า VirtueMart เป็น commponent ของ joomla เพื่อเปลี่ยนให้เว็บไซค์ joomla ธรรมดาๆกลายร่างมาเป็นเว็บไซค์ขายของนั่นเอง
Featrues
- จัดการจำนวนสินค้าและหมวดหมู่ได้ไม่จำกัด
- มีระบบ web administrator (Backend)
- สามารถนำเข้าหรือเอาออกไฟล์สินค้า่ในรูปแบบ CVS ได้
- ใส่รูปภาพหรือไฟล์ให้กับสินค้าได้
- ใส่รายละเอียดให้กับสินค้าของคุณ
- การจัดการระบบลูกค้า
- ระบุราคาให้กับตัวสินค้าได้(อันนี้ขาดไม่ได้เลย)
- เก็บและรวบร่วมสถิติ
- การจัดการระบบสต็อกสินค้า
- ระบบเตือนลูกค้าของเราเมื่อมีสินค้าอยู่ในสต็อก
- และอื่นๆอีกมากมายเยอะแยะไปหมด
เว็บไซค์หลักของ VirtueMart
http://virtuemart.net/ | เราสามารถติดตตามข้อมูลข่าวสารและดาวโหลด module หรือ plugin ต่างๆเพื่อเสริมให้ virtualmart ของเราได้จากเว็บหลักของผู้พัฒนาได้ครับ
การติดตั้ง
โดยหลักๆ VirtueMart สามารถทำการติดตั้งได้ 2 วิธี
- Manual Installation Packages อันนี้เราต้องมี joomla อยู่ก่อนแล้ว เราจึงมาทำการติดตั้ง VirtueMart และตัวเสริมต่างๆเอง
- Complete Packages ตัวนี้จะเป็นแบบ full version ก็คือว่าเมื่อติดตั้ง joomla ลงก็จะมาพร้อมกับ VirtueMart และตัวเสริมต่างๆให้พร้อมแล้วเสร็จ ซึ่งเขาจะเรียกว่า VirtueMart eCommerce Bundle มันก็คือ joomla + VirtueMart นั่นเอง
ตั้งค่ารายละเอียดร้านค้าของเราบน joomla virtuemart
หลัง จากเราได้ทำการติดตั้ง joomla eCommerce editon หรือ virtuemart ไปแล้วก็จะเป็นการตั้งค่าเบื้องต้นเกี่ยวกับร้านค้าเราน่ะครับ ซึ่งจะเป็นรายละเอียดคร่าวๆ ไว้สำหรับเวลาลูกค้าต้องการดูรายละเอียดของเราจากหน้าสินค้า ( รายละเอียดผู้เขาย) และรวมถึงการกำหนด สกุลเงิน สัญลักษณ์ และรูปแบบการแสดงค่าบวก ลบ สามารถใส่รายละเอียดและข้อตกลงต่างๆได้
ให้เข้ามาที่หน้า backend ของเราครับจากนั้นไปที่เมนู Commponents >> VirtueMart

จาก นั้นเรามาดูในส่วนของโครงสร้างของ virtuemart ก่อนอันนี้แล้วแต่คนชอบนะครับว่าถนัดการใช้งานแบบไหน เพราะหน้านี้เราจะต้องเข้ามาบ่อยมากๆ ใน 2 โครงสร้างให้เลือกปรับ
1. โครงร่างแบบง่าย

2. โครงร่างแบบขยาย

จากนั้นให้ไปที่เมนู ร้านค้า >> ตั้งค่าร้านค้า

ในหน้านี้เราสามารถตั้งที่อยู่ของร้านค้า สกุลเงิน รายละเอียดติดต่อ รายละเอียดร้านค้า ร่วมทั้งใส่ข้อตกลงและรายละเอียดต่างๆได้ ตั้งค่าต่างๆจากนั้นกดบันทึกออกมา

จุมล่าคืออะไร "จุมล่า" เป็นระบบที่นำมาช่วยในการสร้างและบริหารเว็บไซต์แบบสำเร็จรูป ที่เรียกกันในชื่อ CMS (Content Management System) มีซอฟต์แวร์ Open Source มีลิขสิทธิ์แบบ GPL ผู้ใช้สามารถนำไปติดตั้งใช้งานได้ฟรี ในการใช้งาน Joomla! ผู้ใช้งานแทบไม่ต้องมีมความรู้ในด้านการเขียนโปรแกรมก็สามารถสร้างเว็บไซต์ ได้ระบบมืออาชีพ
การลงสินค้า joomla virtuemart
Written by Administratorการสร้างสินค้าบน virtuemart
ขั้นตอนต่อไปก็ เป็นการสร้างสินค้าที่เราจะนำมาขายกันน่ะครับ เพื่อที่จะนำมาแสดงผลบนหน้าเว็บไซค์ของเราให้ลูกค้าชมสินค้าต่างๆของเรา เหมือนกับเดิน shopping บนห้างสรรพสินค้า แต่อันนี้จะเป็นการนั่งชมสินค้าบนคอมพิวเตอร์ อะไรจะสบายขนาดนั้นฮาๆเรามาเริ่มกันเลยดีกว่า
ให้ไปที่หน้า backend ของ virtuemart ครับจากนั้นเลืิอกที่เมนู สินค้า >> เพิ่มรายการสินค้า

เรามาดูส่วนแรกกันก่อนครับ

- เผยแพร่ : กำหนดให้แสดงสินค้าตัวนี้หรือไม่ (ติ๊กถูกคือเผยแพร่)
- รหัสสินค้า : ให้เรากำหนดรหัสของสินค้านะครับ โดยจะต้องไม่ซ้ำกัน เช่น ของผม
- ชื่อ : ใส่ชื่อของสินค้า
- เว็บไซต์ : เว็บไซท์ของสินค้าหรือที่เกี่ยวข้อง (ไม่ต้องใส่ก็ได้ครับ เพราะเราอาจจะอ้างอิงจาก โรงงานได้)
- ผู้ขาย : โดยปกติก็จะเป็นเว็บเราเองอยู่แล้วนะครับ
- โรงงาน : ให้เราเลือกผู้ผลิตหรือโรงงาน ของสินค้าเช่น HP Acer เป็นต้น (เราต้องสร้างมาก่อนนะครับ)
- หมวดสินค้า : ให้เรากำหนดหมวดหมู่ของสินค้าว่าอยู่ในหมวดหมู่ใหน ซึ่งเราสามารถกำหนดได้มากกว่า 1 หมวดหมู่โดยคลิก Ctrl ค้างไว้นะครับ
ส่วนที่สองครับ

- ราคาสินค้า (net) : ราคาจริงของสินค้า (ไม่รวมภาษี)
- ราคาสินค้า (gross) : ส่วนนี้จะถูกสร้างขึ้นมาเองโดยการนำ ราคาสุทธิรวมกับภาษีนะครับ ไม่ต้องกรอกลงไป
- รหัสภาษี : ภาษีที่เราใช้กับสินค้าครับ (ได้มาจากหน้าที่เราทำการเพิ่มภาษีลงไป)
- ประเภทส่วนลด : เป็นส่วนลดที่เรากำหนดขึ้นมาจากหัวข้อ สินค้าลดราคา
- ลดราคา : เป็นราคาที่ถูกสร้างขึ้นเองโดยเอา ราคาสินค้า (ยอดรวม)มาลบกับ ประเภทส่วนลด ครับ ไม่ต้องกรอกลงไป
- รายละเอียดย่อ : เป็นรายละเอียดโดยย่อของสินค้าเรานะครับ
ส่วนที่สาม ส่วนนี้จะเป็นการกรอกรายละเอียดที่เหลือลงไป เป็นการเจาะลึกของสินค้าของเราที่จะขายนะครับ สามารถใส่รูปภาพประกอบได้ด้วย

ต่อมาเราก็ใส่รูปภาพให้กับสินค้ากันโดยกดที่แท็บภาพถ่ายสินค้า เลือกรูปภาพสินค้าครับ จากนั้นติ้กให้มันสร้าง thumbnail เอง

จาก นั้นบันทึกรายการสินค้าเลยครับ เพียงเท่านี้ก็จะได้สินค้าอยู่มาอยู่บนเว็บเราแล้วครับ ส่วนรายละเอียดอื่นจะกล่าวถึงในโอกาสต่อไปครับผม


“Joomla!” โปรแกรม open source ที่เป็นระบบบริหารจัดการเนื้อหาเว็บไซต์ (Web Content Management Systems: CMS) ซึ่งถูกพัฒนาด้วย PHP และใช้ฐานข้อมูลของ MySQL ในการเก็บข้อมูล มีเทคนิคการเขียนโปรแกรมขั้นสูงภายใต้มาตรฐาน XHTML สามารถทำงานได้หลายแพลตฟอร์มที่รองรับ PHP และ mySQL ทั้งนี้ Joomla! ได้ถูกพัฒนาขึ้นอย่างต่อเนื่องจากทีมพัฒนาที่มีอยู่ทั่วโลก ซึ่งมีการเปลี่ยนแปลงเพิ่มขึ้นอยู่ตลอดเวลา โดยระยะเริ่มต้น Joomla! ได้มุ่งเน้นเพื่อใช้ในการพัฒนา Coporate Website หรือเว็บไซต์ของบริษัทและองค์กรต่างๆ รวมไปถึงเว็บ Intranet ภายในหน่วยงาน โดยมีจุดเด่นอยู่ที่ความสวยงามของรูปแบบที่ดูเป็นสากล รวมถึงความง่ายต่อการใช้งานของทั้งผู้พัฒนาและผู้เข้าชมเว็บไซต์ ซึ่งให้ความรู้สึกแตกต่างจาก CMS ทั่วไป ตรงที่คุณสามารถออกแบบและสร้างหน้าตาของเว็บไซต์ (Template) ได้ตามต้องการ
CMS Joomla! จะแบ่งเว็บไซต์ออกเป็นสองส่วนหลัก ๆ คือ
- Frontend คือส่วนที่แสดงผลให้กับผู้เข้าชมเว็บไซต์ หรือก็คือหน้าเว็บไซต์นั่นเอง
- Backend คือส่วนการจัดการเนื้อหารวมถึงโครงสร้างของเว็บไซต์ หรือเรียกอีกชื่อหนึ่งว่าส่วน Admin
ประสิทธิภาพและความสามารถของ Joomla!
ประโยชน์ หลักของ “Joomla!” คือ การทำให้คุณสามารถจัดการกับเนื้อหาหรือข้อความ (Content) ได้โดยตรงผ่านหน้าเว็บ โดยผู้บริหารเว็บหรือผู้ดูแลเว็บไซต์ ไม่จำเป็นต้องมีความรู้ทางด้านโปรแกรมเช่น HTML ในการอัพเดทเว็บ เพราะ Joomla! มี editor ออนไลน์ เช่น WYSIWYG editor ไว้เพื่อการจัดรูปแบบข้อความตัวอักษร (Text) และรูปภาพ ยิ่งกว่านั้นคุณไม่จำเป็นที่ต้องอัพโหลดเอกสารด้วยโปรแกรม FTP เพียงแค่คลิกปุ่ม save หรือ apply หน้าเว็บของคุณก็จะออนไลน์เตรียมพร้อมรับผู้เข้าชมที่จะเข้ามาดูในเว็บของ คุณได้ทันที
joomla เป็น CMS ที่ได้รับความนิยมเป็นอันดับต้น ๆ เพราะมีระบบการจัดการเนื้อหาที่มีรูปแบบสากล การปรับแต่งหน้าตาของเว็บไซต์ทำได้ง่าย เพราะ joomla ถูกออกแบบมาให้รองรับกับเทคโนโลยีการ ออกแบบเว็บไซต์ สมัยใหม่ ไม่ว่าจะเป็นการรองรับ Flash หรือ GIF Animation นอกจากนี้คุณยังสามารถ Download template ได้อย่างมากมายมีทั้งแบบที่สามารถนำมาใช้งานได้ฟรี (โดยให้เครดิตผู้สร้างนิดหน่อย เช่น ไม่ลบชื่อทีมพัฒนา template นั้นออกจาก template เป็นต้น) หรือหากต้องการ template ที่มีประสิทธิภาพ และมีความสวยงาม ก็สามารถหาซื้อมาใช้ได้ เพราะมีเว็บไซต์ที่ให้บริการจัดทำ template ของ joomla อยู่มากมาย จุดเด่นของ joomla อีกจุดหนึ่งก็คือมี Extension จำนวนมากให้เราสามารถนำมาประยุกต์ใช้งาน เช่น component, module, Plugin มีทั้งแบบฟรี และแบบต้องชำระเงิน สำหรับเว็บไซต์อย่างเป็นทางการของ joomla คือ http://www.joomla.org เป็นศูนย์รวมข่าวสารการ Update joomla และคุณสามารถ download joomla และ extension ต่าง ๆ ได้จากที่นี่
joomla มีการ Update อย่างสม่ำเสมอ ทำให้เรามั่นใจได้ว่าการ ออกแบบเว็บไซต์ ด้วย CMS joomla จะมีความปลอดภัย ซึ่งปัจจุบัน (ตุลาคม 2553) เป็นรุ่น 1.5.21 และที่สำคัญที่สุด joomla รองรับภาษาไทย 100% เพราะมีทีมงานที่คอยดูแลเรื่องภาษา ทำให้เราไม่ต้องมากังวลกับการใช้งานภาษาไทยว่าจะผิดเพี้ยนในส่วนใดหรือไม่ และในขณะนี้ Team ผู้พัฒนา joomla กำลังร่วมกันพัฒนา joomla รุ่นใหม่ คือ joomla 1.6 ซึ่งในขณะนี้ก็ใกล้จะได้ใช้งานกันในเวลาอันใกล้นี้
สิ่งที่ควรพิจารณาเป็นอันดับต้น ๆ สำหรับการใช้งาน joomla
สำหรับผู้เริ่มต้นใช้งาน joomla แล้วเกิดปัญหานั้นส่วนใหญ่ ไม่ได้มาจากตัวของ joomla แต่มักจะมีปัญหากับ PHP, MySql, เวอร์ชั่นเก่า ทำให้เกิดปัญหาได้ สำหรับการตรวจเช็คนั้นไม่ยากเลย เพราะในตอนที่ดำเนินการติดตั้งนั้น จะมีหน้าเว็บเพจที่ตรวจสอบว่าสามารถติดตั้ง หรือรองรับได้หรือไม่ หากไม่รองรับให้หาตัวใหม่มาลง เพราะฉะนั้นตอนติดตั้งมักไม่ค่อยเกิดปัญหา แต่จะเกิดปัญหาตอนที่เราติดตั้งตัวเสริมต่าง ๆ (Extension) ซึ่งบางตัวถึงขั้นไม่สามารถใช้งานได้เลย เพราะติดตั้งไปก็จะ error หรือติดตั้งผ่าน แต่พอใช้งานจริงก็จะมีปัญหา สำหรับคุณที่ต้องการติดตั้งบนโฮสติ้ง ก่อนจะใช้บริการก็ควรเช็ครายละเอียดของโฮสติ้งให้ดีว่า PHP, MySql นั้นเวอร์ชั่นใหม่หรือไม่ จะได้เกิดปัญหาน้อยลง
เราสามารถใช้ Joomla! กับเว็บไซต์ได้หลากหลายประเภท เช่น
- เว็บท่า (Portals)
- เว็บไซต์เชิงพาณิชย์ (Commercial web sites)
- เว็บไซต์ที่ใช้ในองค์กร (Intranet web sites)
- เว็บไซต์ที่ไม่แสวงหากำไร (Non-Profit web sites)
- เว็บไซต์ส่วนตัว (Personal web sites)
- เว็บไซต์ที่สร้างจาก Flash (Integrated flash sites)
ขั้นตอนการติดตั้ง Joomla สำหรับทำเว็บร้านค้า
เรามาเริ่มขั้นตอนแรกกันเลยนะครับอันดับแรกเตรียมซอฟต์แวร์ที่จำเป็นในการติดตั้งก่อนนะครับเนื่องจาก Joomla เป็น CMS ที่ เขียนด้วยสคริปต์ PHP ดัง นั้นก่อนติดตั้งและใช้งานขอให้คุณตรวจสอบความ พร้อมของเครื่องที่จะติดตั้ง ก่อนว่ามีซอฟต์แวร์ที่จำเป็นต้องใช้ครบถ้วน แล้วหรือยังโดยความ ต้องการขั้นต่ำของจูมล่ามีดังนี้
- เว็บเซิร์ฟเวอร์ของ Apache เวอร์ชั่น 1.3 ขึ้นไป
- PHP เวอร์ชั่น 4.3 ขึ้นไป
- ระบบจัดการฐานข้อมูล MySQL เวอร์ชั่น 3.23 ขึ้นไป
เมื่อ ได้ข้อมูลซอฟต์แวร์ที่จำเป็นแล้ว คุณมีทางเลือก 2 ทาง คือติดตั้งทุกโปรแกรมเองจน ครบถ้วนซึ่งวิธีนี้อาจต้องใช้วลาในการคอนฟิกโปรแกรมเหล่านี้ให้ทำงานร่วมกัน และอาจจะดูซับซ้อนสำหรับมือใหม่ตรงนี้ผมมีวิธีหนึ่งที่จะเสนอคือการติดตั้ง ชุดโปรแกรม ที่รวมโปรแกรมเหล่านี้เข้าไว้ด้วยกันทำให้สามารถติดตั้งแค่ เพียงโปรแกรม เดียวก็จะได้โปรแกรมทั้งหมดชุดโปรแกรมที่ว่านี้ Xampp
-
XAMPPโปรแกรมที่นิยมใช้กันมากด้วยฟั่งชั่นที่ง่ายต่อการใช้งาน
ดาวน์โหลดได้ ที่นี่ - ดาวน์โหลด XAMPP แล้วทำการติดตั้งให้เรียบร้อย เสร็จแล้วไปขั้นตอนต่อไปได้เลย
ติดตั้ง php Mysql Apache โปรแกรมจำลอง Web Server ด้วย XAMPP
สำหรับ การติดตั้ง Joomla ขั้นแรกเราต้องทำการจำลองเครื่องคอมพิวเตอร์ของเราให้เป็น Web Server ก่อน โดยติดตั้งโปรแกรมจำลอง Web server ชื่อว่า Xampp
ซึ่งครูได้ทำการติดตั้ง Xampp ในเครื่องคอมพิวเตอร์เรียบร้อยแล้ว
ในขั้นตอนแรก ให้นักเรียนเปิืดใช้โปรแกรม โดยทำตามขั้นตอนดังนี้
1. ดับเบิ้ลคลิกที่ไอคอน xampp-control ที่อยู่หน้าจอ ดังภาพ

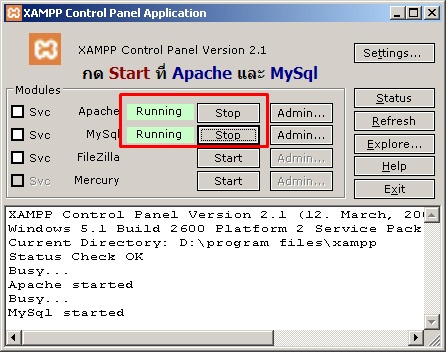
2. จะเห็นหน้าจอ XAMPP Control panel สำหรับกดปุ่ม Start/Stop
ให้นักเรียนกดปุ่ม Start ที่ Apache และ MySQL เพื่อทำการเปิดใช้งานการจำลอง web server ดังภาพ

3. เมื่อทำการเปิดใช้งานการจำลอง web server เรียบร้อยแล้ว
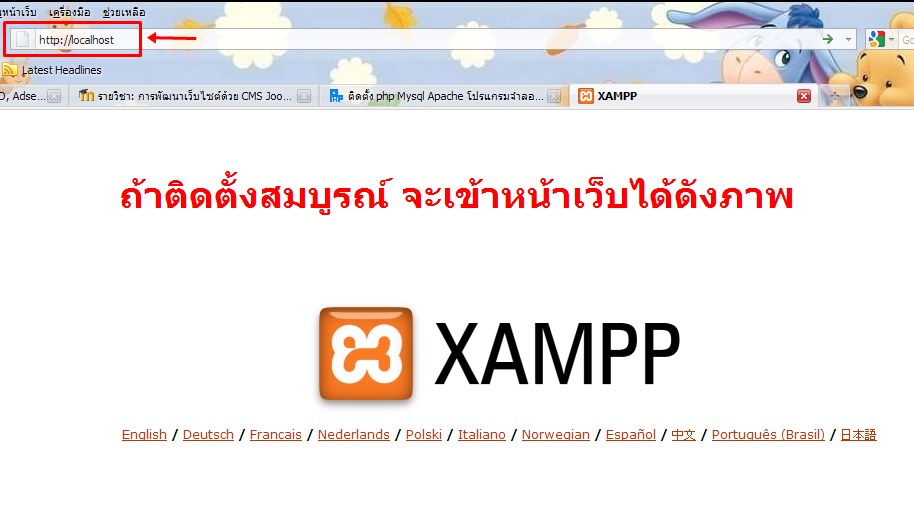
ให้นักเรียนเปิดเว็บเบราเซอร์ Internet Explorer ขึ้นมา เพื่อทำการทดสอบว่าได้เปิดใช้งาน web server อย่างสมบูรณ์แล้ว
โดยพิมพ์ที่ url ว่า http://localhost ถ้าติดตั้ง Xampp สมบูรณ์แล้วจะเห็นหน้าจอ ดังภาพ

เมื่อจำลอง Web server แล้ว ให้นักเรียนทำการเริ่มติดตั้ง Joomla โดยทำตามขั้นตอนต่อไป
วิธีติดตั้ง Joomla Virtuemart |
|
VirtueMart เป็นระบบ Shopping Cart ที่เอาไว้ขายของบน Internet ซึ่งเป็นซอฟแวร์ที่ทำหน้าที่เป็นเสมือนรถเข็นสินค้าที่ลูกค้าใช้ระหว่างการ เลือกสินค้าบนเว็บไซต์ เป็นตัวเก็บข้อมูลต่าง ๆ ของสินค้าทุกชิ้นที่ลูกค้าเลือกไว้แล้ว เช่น รหัสสินค้า ราคา และจำนวนสินค้า ในระหว่างที่ลูกค้ากำลังเลือกสินค้าอื่น ๆ อยู่ หรือ กำลังรอชำระเงิน เขียนมาซะยืดยาวผมก็ขอสรุปโดยพอสังเขปแล้วกันว่า VirtueMart เป็น commponent ของ joomla เพื่อเปลี่ยนให้เว็บไซค์ joomla ธรรมดาๆกลายร่างมาเป็นเว็บไซค์ขายของนั่นเอง สามารถดาวน์โหลด joomla สำหรับการทำเว็บร้านค้าได้ที่นี่ Click!!! |
| 1. เปิดเบราเซอร์ Internet Explorer ขึ้นมา และพิมพ์ในช่อง url ว่า http://localhost/phpmyadmin |
|
| 1. เิปิดไดร์ D: ขึ้นมา คลิกเข้าไปในโฟลเดอร์ฺ Joomla |
|
2. ทำการ Unzip โดยคลิกขวาเลือก Extract Here ที่ไฟล์ LaiThai_eCommerce_Edition_VM_1.1.4_Joomla_1.5.15.rar จะได้ Folder ชื่อ LaiThai_eCommerce_Edition_VM_1.1.4_Joomla_1.5.15 ให้ Copy โฟลเดอร์นี้ไปไว้ที่ D:\xampp\htdocs ดังภาพ  |
| 4. เปิดเว็บเบราเซอร์ขึ้นมา พิมพ์ช่อง url ว่า http://localhost/JaiD_601 จะได้หน้าจอสำหรับการติดตั้ง (Installation) ดังภาพ |
| ให้เลือกภาษา การแสดงผล สำหรับการติดตั้ง Joomla virtuemart ในที่นี้ให้ เลือกภาษาไทย |
 |
|
5. คลิกปุ่ม ถัดไป |
 |
|
6.ลิขสิทธิ์ ของโปรแกรม Joomla 1.5 คลิก ปุ่ม ถัดไป |
 |
|
7.กรอกรายละเอียดของ ฐานข้อมูลให้ใส่ข้อมูล ดังนี้ ชนิดฐานข้อมูล : Mysqlชื่อโฮสต์ : localhostชื่อผู้ใช้ฐานข้อมูล : rootรหัสผ่าน : ไม่ต้องใส่ชื่อฐานข้อมูล ตามที่เราได้กำหนดไว้ เช่น JaiD_601เมื่อกรอกเรียนร้อยแล้วให้คลิก ปุ่ม ถัดไป |
|
8.กำหนดรายละเอียดเกี่ยวกับ FTP สำหรับการติดตั้งที่เครื่องตัวเองไม่ต้องกำหนด ให้กด ถัดไป ได้เลย  |
|
9. กำหนด ชื่อเว็บ e-mail และรหัสผ่านของ admin (กำหนดเอง)  |
| ให้พิมพ์ในช่อง url ว่า http://localhost/JaiD_601 จะเห็นหน้าตาเว็บไซต์ ดังนี้ |
|
เมื่อเข้าระบบแล้ว จะเห็นหน้าจอ ของ admin ดังภาพ  |
|
เสร็จสินการติดตั้ง Joomla 1.5
|
การติดตั้งและใช้งาน template ของ joomla
Template หรือบางครั้งเรียกสั้นๆว่า ธีม นั้นก็คือ รูปร่างหน้าตาของเว็บไซต์ที่ผู้เข้าชมเห็นทั้งหมด ไม่ว่าจะเป็นลักษณะของตัวอักษร สี พื้นหลัง เมนู รูปภาพ ปุ่ม การจัดวางตำแหน่งส่วนประกอบต่างๆ ของ Moldule เป็นต้น ซึ่ง Joomla ได้จัดแบ่ง Template แยกออกจากการจัดการข้อมูลและบทความในเว็บไซต์ออกจากกันอย่างชัดเจน ซึ่งถ้าหากว่าเราทำการเปลี่ยน Template ใหม่ก็จะไม่กระทบกับข้อมูลเนื้อหา บทความที่เราเขียนแต่อย่างใดอาจจะมีบ้างในเรื่องของตำแหน่ง Module ต่างๆที่อาจจะผิดเพี้ยนไปแต่เราก็สามารถปรับแต่งได้ในภายหลัง
การติดตั้งเทมเพลต สามาถทำตามขั้นตอนได้ดังนี้
1. ดาวน์โหลด template ฟรีได้จาก http://www.joomla24.com/ , http://www.siteground.com/joomla-hosting/joomla-templates.htm โดยเราจะต้องโหลด template ของ joomla ในเวอร์ชั่น 1.5 นะคะ หลังจากโหลดมาแล้วจะได้ไฟล์ .zip มาให้เราทำการติดตั้งตามวิธีการติดตั้งโปรแกรมเสริม extension บน joomla
2. เมื่อได้ไฟล์เทมเพลต .Zip สำหรับติดตั้งมาแล้วก็เข้าที่เมนู ส่วนขยาย >> ติดตั้ง/ถอนการติดตั้ง

จากนั้นคลิ๊กที่ปุ่ม เรียกดู.. (Browse..) เพื่อเลือกไฟล์ Template .zip ที่เราเพิ่งดาวน์โหลดมา


จากนั้นกดปุ่ม อัพโหลดไฟล์ & ติดตั้ง

วิธีการเปลี่ยน Template
ไปที่เมนู ส่วนขยาย > การจัดการเทมเพลต จะเห็นว่ามี Template อยู่หลายอัน

และ default ใช้งานอยู่ที่ Template ชื่อ "่Ja_larix"

ลองเปลี่ยน Template เป็น Template ใหม่ โดยติ๊กที่หน้าชื่อ template ที่ต้องการแล้วกดปุ่มรูปดาว ค่าปกติ

แล้วลองเปิดดูเว็บไซต์ใหม่ในหน้า Front End โดยการกดปุ่ม แสดงตัวอย่าง

เสร็จแล้ว!!
หน้าตาเว็บไซต์ก็จะเปลี่ยนไปตาม Template ที่เราเลือก เห็นไหมง่ายมากๆ
การสร้างบทความแต่ละหน้า
ให้นักเรียนสร้างบทความแต่ละหน้าไว้จนครบทุกหน้า ประกอบด้วย
การสร้างบทความ
ใน joomla นั้นจะไม่มีเมนูให้สร้าง page โดยตรงแบบ wordpress แต่จะสามารถสร้างได้จากการใช้ในส่วนของเมนูมาดึงเนื้อหาของการเขียนเนื้อหา ของเรามาเป็น page ได้ วิธีทำนั้นก็ไม่ยากให้เราเข้าหน้า backend จากนั้นไปที่ Site > Control Panel > Add New Artical

ให้เราเขียนเนื้อหาเพื่อไปทำหน้า page ตามปกติเช่น จะทำหน้า about me ก็เขียนรายละเอียดเกี่ยวกับตัวเราเองลงไป แต่ในครั้งนี้เราจะไม่ปล่อยเนื้อหาเราไปสู่หน้าแรกให้ทำการเก็บไว้ก่อน โดยกำหนด Front Page ว่า “NO” จากนั้นกด Apply

เนื้อหาเราจะยังอยู่แต่แค่ไม่ได้แสดงออกมาหน้า Front Page เท่านั้นเอง
ใส่รูปลงในเนื้อหาของ joomla
เราสามารถใส่ รูปลงในเนื้อหาได้เพื่อเพิ่มสีสรรค์ให้กับเว็บของเราและบางครั้งสิ่งที่เรา อยากจะสื่อความหมายออกไปมันไม่สามารถสื่อด้วยคำพูดบางคำได้…นั้นว่าไป ^ ^ การใส่รูปของ joomla นั้นก็ง่ายๆครับแค่คลิกๆแล้วก็คลิก อะไรจะสะดวกเช่นนี้ โดยไปที่ backend ของ joomla จกานั้น site > control panel > Add New Article

จัดการเขียนเนื้อหาของเราลงไปครับ จากนั้นถ้าจะใส่รูปให้ไปที่ icon ด้านล่างของเนื้อหา Image

จากนั้นเลือกเลยครับว่าเราจะนำรูปภาพที่ต้องการมาจากไหน 1.ดึงมาจากที่เก็บรูปบนเว็บเรา 2.ใส่ url ของรูปเพื่อดึงมาจากที่อื่นๆ 3.เลือกรูปจากเครื่องเราก็ได้ครับ จากนั้นกดปุ่ม Insert ด้านบนขวามือครับ

หลังจากเราจัดเรียงเนื้อหากับรูปเราแล้วก็ทำการปล่อยออกไปได้เลยครับติ้ก Front page และ Published ให้เป็น Yes จากนั้นกด Apply


กด New ด้านบนขวามือเพื่อใส่ page เพิ่มลงไป
จากนั้นกด Articles > Article Layout เพื่อเลือกว่าจะเอาเนื้อหาเรามาสร้างเป็น page menu

ตั้งชื่อ menu ที่ title และจากนั้นให้ให้เรามองไปที่ Parameters(Basic) ทางขวามือให้เราทำการกด Select เพื่อเลือกเนื้อหาของเรา
เลือกไปที่ about me ที่เราสร้างมาตะกี้จากนั้นกด Apply

ให้กลับดูที่หน้า Front Page เราก็จะเห็น About me มาแล้ว…แหล่ม

Extension คืออะไร
สำหรับมือใหม่หรือบางคนที่เริ่มใช้ joomla แล้วอาจจะงง ๆ กับคำว่า extension ที่แปลตรง ๆ ตัว คือ ส่วนขยาย, การขยาย extension ใน joomla ก็คือส่วนขยายของโปรแกรมนั้นเอง เป็นโปรแกรมเสริมที่เพิ่มความสามารถอื่น ๆ ให้ใช้งานได้มากขึ้น เช่นต้องการใช้งานเว็บบอร์ด กับ joomla แต่ตัว joomla เองนั้นไม่มีีระบบเว็บบอร์ดให้ใช้งาน จึงมีผู้พัฒนาระบบเว็บบอร์ดให้สามารถติดตั้งและใช้งานกับ joomla ได้ เราก็ทำการดาวน์โหลดและติดตั้งเสริมเข้าไปเพื่อให้ joomla มีระบบเว็บบอร์ด อันนี้เรียกว่า Extension เสริม
Extension ของ joomla มีด้วยกัน 3 ตัว คือ components , module , plugin
สำหรับผู้เริ่มต้นสนใจใน Joomla ไประยะหนึ่ง จะเกิดความสงสัยว่า 3 ตัวนี้ มันแตกต่างกันอย่างไร รู้เพียงแต่ว่า เราต้องติดตั้งตัวนี้ มันก็จะใช้งานได้ , รู้เพียงแต่ว่า ติดตั้งแล้ว ต้องไปดูที่ตรงนี้ ถึงจะใช้ได้ , ความแตกต่างของ คอมโพเน้นท์ โมดูล และปลั๊กอิน อยู่ที่การใช้งาน และการแสดงผล ซึ่งมีลักษณะการแสดงผล ของตัวมันเองไม่เหมือนกัน แต่ไม่ได้หมายถึงแตกต่างกันโดยสิ้นเชิง บางครั้งการใช้งานก็มีความคล้ายคลึงกัน จนกระทั่งเราก็สับสนกับมันเล็กน้อย ถ้าหากเราไม่คุ้นเคยกับส่วนเสริมเหล่านี้บ่อย ๆ
เรามารู้จัก Extension 3 ตัวนี้เลยดีกว่า...
| + Component | + Module |
Component เป็นซอฟแวร์อีกประเภทที่สร้างมาเป็นส่วนขยายเพื่อเพิ่มความสามารถของจูมล่า ให้มีความสามารถเพิ่มขึ้นจากเว็บคอนเท้นธรรมดา ถ้าเปรียบให้เข้าใจได้ง่าย Component ก็คืออวัยวะของร่างกายของเรา แต่เป็นอวัยวะที่มีความสามารถพิเศษทำให้ร่างกายสามารถทำงานได้อย่างไร้ขึด จำกัด เช่น. component virtuemart ก็คือช็อปปิ้งออนไลน์ ทำให้เว็บของเราเป็นเว็บขายของได้ เป็นต้น
![]() Component (คอมโพเน้นท์) เปรียบเสมือนโปรแกรมเสริมให้กับ Joomla ซึ่งเมื่อติดตั้งแล้ว จะมีทั้งเครื่องมือ เมนูต่าง ๆ เพิ่มขึ้นมา ลองนึกดูว่า Joomla เอง ก็เป็นโปรแกรมสำเร็จรูปโปรแกรมหนึ่ง , คอมโพเน้นท์ ก็เป็นโปรแกรมสำเร็จรูปที่ถูกติดตั้งเพิ่มเข้าไปในจูมล่าอีกเช่นกัน ทำให้เหมือนว่า จูมล่าสามารถมีเครื่องมือสั่งการได้มากขึ้น เช่น
Component (คอมโพเน้นท์) เปรียบเสมือนโปรแกรมเสริมให้กับ Joomla ซึ่งเมื่อติดตั้งแล้ว จะมีทั้งเครื่องมือ เมนูต่าง ๆ เพิ่มขึ้นมา ลองนึกดูว่า Joomla เอง ก็เป็นโปรแกรมสำเร็จรูปโปรแกรมหนึ่ง , คอมโพเน้นท์ ก็เป็นโปรแกรมสำเร็จรูปที่ถูกติดตั้งเพิ่มเข้าไปในจูมล่าอีกเช่นกัน ทำให้เหมือนว่า จูมล่าสามารถมีเครื่องมือสั่งการได้มากขึ้น เช่น
- ต้องการจัดหมวดหมู่การดาวน์โหลด ก็หาคอมโพเน้นท์เกี่ยวกับการดาวน์โหลดมาติดตั้ง เราก็จะสามารถใช้คอมโพเน้นท์นี้จัดหมวดหมู่การดาวน์โหลดไฟล์ได้ ซึ่งจะมีเครื่องมืออำนวยความสะดวกมาให้พร้อมใช้งาน
- การทำแบบสำรวจ เราก็ต้องใช้คอมโพเน้นท์ Poll เพื่อป้อนข้อความเกี่ยวกับตัวเลือก และการโหวต
- การสร้างฟอร์มสำหรับผู้ใช้งาน เราก็ต้องหาคอมโพเน้นท์ที่มีเครื่องมือในการสร้าง Textbox ได้ สร้าง Listbox ได้ หรือ สร้างปุ่ม Submit ได้ มาจัดสร้างเป็นฟอร์มที่ต้องการ
จะเห็นว่า คอมโพเน้นท์ จะมาพร้อมกับเครื่องมือสำหรับจัดการสิ่งต่าง ๆ โดยเฉพาะ ซึ่งอย่างที่บอกไป มันเปรียบเสมือนโปรแกรมเสริม ที่ถูกติดตั้งเข้าไปใน Joomla อีกที ทำให้ Joomla สามารถสร้างสิ่งที่ไม่มีอยู่ ให้เกิดขึ้นได้ และคอมโพเน้นท์ที่ติดตั้งไปส่วนมาก จะสามารถเข้าถึงโดยใช้การสร้างเมนูลิ้งค์ได้ เมื่อติดตั้งคอมโพเน้นท์ครั้งใด ก็มักจะปรากฏลิ้งค์ใหม่ ที่การสร้างเมนูเสมอ เพราะบางคอมโพเน้นท์ จะสามารถให้ผู้ใช้งานเข้าถึงในส่วนที่ถูกกำหนดไว้ได้

Module คือส่วนประกอบย่อย หรือ window เล็กๆ ที่แสดงหน้าเว็บ ด้านบน ด้านล่าง ด้านซ้าย ด้านขวา แล้วแต่เราจะออกแบบ และกำหนดตำแหน่งของมันใน template และเป็นโปรแกรมเสริมที่ช่วยในการดึงข้อมูลจากฐานข้อมูลภายในมานำเสนอผ่าน หน้า เว็บ แต่ก็มีบางโปรแกรมที่ถึงเอาข้อมูลจากภายนอกมาใส่ไว้ในเว็บของเราได้เช่นกัน การทำงานของ Module นี่เองที่ทำให้เว็บไซต์ที่สร้างจาก Joomla CMS มีการนำเสนอข้อมูลที่มีความสวยงาม และหลากหลาย เช่น โมดูลการนำเสนอข้อมูลดัชนีซื้อขาย-หลักสทรัพย์ โมดูลแสดงรายการบทความใหม่ โมดูลแสดงสถิติผู้เยี่ยมชมเว็บไซต์ เป็นต้น
![]() Module (โมดูล) คือส่วนเสริมการแสดงผลอยู่ที่ด้านหน้า Website (ส่วนของ Module ด้านหลังจะไม่ขอพูดถึง) ถ้าหากเราดู Template แล้ว จะพบว่า แต่ละจุดของ Template จะมีตำแหน่งของโมดูลออกเป็นส่วน ๆ เช่น top , left , right , user1 , user2 , bottom ฯลฯ
Module (โมดูล) คือส่วนเสริมการแสดงผลอยู่ที่ด้านหน้า Website (ส่วนของ Module ด้านหลังจะไม่ขอพูดถึง) ถ้าหากเราดู Template แล้ว จะพบว่า แต่ละจุดของ Template จะมีตำแหน่งของโมดูลออกเป็นส่วน ๆ เช่น top , left , right , user1 , user2 , bottom ฯลฯ

วิธีดูตำแหน่งของ Module :: http://localhost/ชื่อเว็บ/index.php?tp=1
ซึ่งสิ่งเหล่านี้เรียกว่า Position (โพสิชั่น = ตำแหน่ง) แต่ละ Template ก็จะมีตำแหน่งของโมดูลที่ต่างกันไป คำว่า left หรือ right ไม่จำเป็นต้องอยู่ที่ข้างซ้าย หรือ ขวา เสมอไป มันอาจจะไปอยู่ที่ด้านบน หรือ ด้านล่างก็ได้ เพียงแต่ชื่อที่ปรากฏ เป็นเพียงชื่อเรียกตำแหน่งของโมดูลนั้น ๆ
โมดูล มีความสามารถในการย้ายตำแหน่งการแสดงผล ไปยังส่วนอื่น ๆ ของ Template ได้ ตามตำแหน่งเท่าที่ Template นั้น ๆ จะมีให้ใช้ อะไรที่ Website เราไม่มี แต่อยากให้มี และแสดงผลอยู่ให้เห็น นั่นคือโมดูล เช่น อยากจะมีส่วนสำหรับให้ผู้ใช้ล็อคอินเข้าระบบ ก็จะต้องไปทำการเพิ่มโมดูลในระบบขึ้นมา แล้วนำไปวางตำแหน่ง left , โมดูลล็อคอินนี้ ก็จะไปปรากฏที่ด้านซ้ายของ Website , อยากจะมีภาพดอกไม้ แสดงผลที่ด้านขวาของ Website เลื่อนไปเรื่อย ๆ ไม่ซ้ำกัน เราก็ต้องไปหาโมดูล ที่มีความสามารถในการเรียกรูปภาพจากไดเร็คทอรี่มา แล้วกำหนดตำแหน่งให้อยู่ใน Position ที่ชื่อว่า right , อยากจะให้แสดงผู้เยี่ยมชมด้านล่าง เราก็ต้องหาโมดูลที่เกี่ยวกับการบันทึกการเข้า Website มาติดตั้ง และกำหนดตำแหน่งแสดงผลไปไว้ที่ Position ที่ชื่อว่า bottom เป็นต้น
โมดูล สามารถปรับตั้งค่าของตนเองได้ระดับหนึ่ง เพื่อความแตกต่างในการแสดงผล แต่บางครั้ง คอมโพเน้นท์ ก็ต้องใช้งานควบคู่กับโมดูล เพราะตัวคอมโพเน้นท์เองก็ไม่สามารถแสดงผลโดยตรงได้ จึงคอยเป็นตัวจัดการสิ่งต่าง ๆ ผ่านทางเครื่องมือที่เพรียบพร้อม แล้วก็อาศัยโมดูลทำหน้าที่นำสิ่งที่คอมโพเน้นท์นั้นเตรียมไว้ ไปแสดงผลอีกที
ความแตกต่างระหว่างคอมโพเน้นท์ กับโมดูล ที่มักเห็นได้ชัดคือ หากต้องการเพิ่มความสามารถให้กับ Joomla ในรูปแบบที่ต้องมีการบันทึกลงฐานข้อมูลด้วยแล้ว โมดูลเองมักจะไม่สามารถทำได้ เพราะมันไม่มีเครื่องมือจัดการต่าง ๆ มันไม่ใช่โปรแกรมเสริมเหมือนคอมโพเน้นท์ โมดูลเป็นเพียงแค่การแสดงผล แต่ตัวที่จะจัดการและควบคุมการแสดงผล ก็คือโปรแกรมเสริม ซึ่งอาจเป็นคอมโพเน้นท์ หรือ ตัว Joomla เองก็ได้ , และจะเห็นได้ว่า เมื่อใดก็ตามที่มีการบันทึกสิ่งใหม่ ๆ ลงฐานข้อมูลแล้ว เท่ากับว่า ฐานข้อมูลนั้น มีตารางใหม่เกิดขึ้นมา ซึ่งคอมโพเน้นท์เองได้ชื่ออยู่แล้วว่าเป็นโปรแกรมย่อย โปรแกรมเสริม ก็ย่อมมีเครื่องมือจัดการกับสิ่งเหล่านี้อยู่แล้ว ตัวอย่างเช่น ต้องการสร้างแบบฟอร์มให้ผู้ใช้กรอกข้อมูล เราก็จะไปหาโปรแกรมสร้างฟอร์ม (คอมโพเน้นท์) มาติดตั้งให้ Joomla แล้วก็จัดการสร้างช่องใส่ข้อมูล ความกว้างเท่าไหร่ , สามารถพิมพ์อะไรลงไปได้บ้าง , ทั้งหมดกี่ช่อง แล้วก็บันทึกสิ่งที่ได้ทำไว้
ต่อมา หากต้องการให้ผู้ใช้งานเห็นสิ่งเหล่านี้ ซึ่งก็คือแบบฟอร์มที่ได้สร้างไว้ คอมโพเน้นท์ก็จะบอกว่า
![]() : เฮ้ โมดูล นายเอาแบบฟอร์มนี้ ไปแสดงผลด้านบนของ Website หน่อยสิ
: เฮ้ โมดูล นายเอาแบบฟอร์มนี้ ไปแสดงผลด้านบนของ Website หน่อยสิ
![]() : ได้ครับท่าน
: ได้ครับท่าน
โมดูลก็จะไปดูว่า สิ่งที่คอมโพเน้นท์ได้ทำไว้นั้น มีอะไรบ้าง
![]() : อ๋อ คอมโพเน้นท์ได้สร้างช่องใส่ข้อมูลไว้นี่เอง เอาล่ะ เราจะนำช่องนี้ ไปแสดงผลที่ด้านบนของ Website ให้เอง
: อ๋อ คอมโพเน้นท์ได้สร้างช่องใส่ข้อมูลไว้นี่เอง เอาล่ะ เราจะนำช่องนี้ ไปแสดงผลที่ด้านบนของ Website ให้เอง
มันก็เป็นแบบนี้ล่ะค่ะ อาจจะยาวไปหน่อย แต่อยากให้นึกภาพความแตกต่าง และความสัมพันธ์ระหว่าง 2 คำนี้ให้เข้าใจจ้ะ
Plugin คือส่วนเสริม เพื่อเพิ่มความสามารถของจูมล่า และคอมโพแน้นต่างๆที่มีอยู่หรือติดตั้งใหม่ เป็นส่วนแก้ไขเพิ่มเติมให้กับโปรแกรมหลักเพื่อเพิ่มความสามารถให้กับความ สามารถเดิมที่มีอยู่แล้วให้ทำงานได้ดียิ่งขึ้น
|
|
 |
เช่น การค้นหา อยากได้ช่องค้นหา (Search) ให้ผู้ใช้งานพิมพ์คำค้นที่ต้องการ แล้วกดปุ่มค้นหาได้ , จุดนี้ที่เราต้องนำมาแสดงก็คือ โมดูล แต่ จะค้นหาอะไรได้บ้าง ? ค้นหาจากเนื้อหาได้ไหม , ค้นหาจาก Section หรือ Category ได้ไหม , ค้นหาจาก Tag ได้ไหม , ค้นหาจากส่วนหนึ่งส่วนใดของเนื้อหา ได้ไหม ปลั๊กอินจะเป็นตัวเสริมให้สิ่งที่แสดงผลอยู่ มีความสามารถเพิ่มมากขึ้น จะช่วยให้ค้นหาจากสิ่งที่ต้องการได้ ถ้าหากมีโมดูล Search อยู่ แต่ ปิดปลั๊กอินเกี่ยวกับการ Search ไป โมดูลก็ำทำอะไรไม่ได้ครับ ได้แต่เพียงแสดงช่อง Search กับปุ่มเท่านั้น แต่ไม่สามารถค้นอะไรได้เลย
กรณีเดียวกัน ถ้าอยากจะให้ผู้ใช้งาน สามารถล็อคอินเข้าระบบได้ เราก็ต้องหาโมดูลล็อคอิน มาไว้ในตำแหน่งใดตำแหน่งหนึ่ง เพื่อแสดงผลให้ผู้ใช้สามารถพิมพ์ Username และรหัสผ่านได้ แต่ ปลั๊กอินที่เกี่ยวข้อกับการล็อคอินจะเป็นตัวช่วยตรวจสอบว่า สิ่งที่ผู้ใช้พิมพ์มานั้น สามารถนำไปใช้ยืนยันเพื่อทำกระบวนการล็อคอินได้หรือไม่

จะเห็นว่า แม้มีโมดูลปรากฏให้ใช้งานแล้ว แต่หากขาดปลั๊กอินบางตัวไป โมดูลนั้นก็ไม่สามารถทำงานได้ เพราะปลั๊กอินเป็นตัวแฝง และเสริมการทำงานกับสิ่งที่แสดงผลอยู่ ซึ่งสิ่งที่แสดงผลอยู่ก็คือโมดูลนั่นเอง , เมื่อปลั๊กอินมีความสามารถในการแสดงผลแบบแฝงตัวแล้ว มันย่อมสามารถไปปรากฏแทรกอยู่ที่ใดก็ได้ โดยไม่ขึ้นอยู่กับ Position หากปลั๊กอินที่ใช้งานอยู่ สนับสนุนความสามารถนี้ เช่น

จะเห็นว่า ภายใต้ Editor จะมีปุ่มต่าง ๆ อยู่ ซึ่งปุ่มเหล่านี้ สามารถเพิ่มขึ้นได้ในอนาคต หากมีปลั๊กอินสนับสนุนการใช้งาน หรือ หากปลั๊กอินนี้ ไม่ได้มีอยู่หรือถูกปิดการใช้งานไป


จะพบว่า Editor สำหรับเขียนบทความเดิม ๆ จะไม่สามารถทำอะไรได้ เช่น จะไม่มีปุ่มสำหรับแทรกรูปภาพด้านล่าง , จะไม่สามารถเชิญชวนให้อ่านบทความที่เหลือโดยใช้ Read More , หรือจะไม่สามารถแบ่งหน้าย่อย ๆ ภายในบทความนั้นได้ หากขาดปลั๊กอิน Pagebreak , เมื่อมีปลั๊กอินเหล่านี้ถูกเปิดใช้งานอยู่ มันก็จะไปสนับสนุนให้ Editor นี้ มีความสามารถด้านนั้น ๆ เพิ่มขึ้นนั่นเอง
ปลั๊กอิน ยังมีความสามารถในการแฝงตัวเพื่อแสดงผลได้อีกหลายแบบ ขึ้นอยู่กับการใช้งานที่แตกต่างกันไป ไม่จำเป็นต้องยึดติดกับตัวอย่างนี้เพียงอย่างเดียวนะคะ
ทีนี้พอจะแยกแยะความแตกต่างของคำทั้ง 3 ออกบ้างหรือยังเอ่ย ?







