หน่วยที่ 3) การใช้เครื่องมือใน Toolbox
ประกอบด้วยแผนการสอนทั้ง 5 บท ดังนี้
 บทที่ 8 : ชุดเครื่องมือสำหรับเลือกพื้นที่ (Selection) (2 ชั่วโมง)
บทที่ 8 : ชุดเครื่องมือสำหรับเลือกพื้นที่ (Selection) (2 ชั่วโมง) บทที่ 9 : ชุดเครื่องมือสำหรับการสร้างข้อความ (2 ชั่วโมง)
บทที่ 9 : ชุดเครื่องมือสำหรับการสร้างข้อความ (2 ชั่วโมง)  บทที่ 10 : ชุดเครื่องมือสำหรับการวาดภาพ (2 ชั่วโมง)
บทที่ 10 : ชุดเครื่องมือสำหรับการวาดภาพ (2 ชั่วโมง)  บทที่ 11 : ชุดเครื่องมือสำหรับการรีทัชรูปภาพ (2 ชั่วโมง)
บทที่ 11 : ชุดเครื่องมือสำหรับการรีทัชรูปภาพ (2 ชั่วโมง) บทที่ 12 : คีย์ลัดของ Photoshop (2 ชั่วโมง)
บทที่ 12 : คีย์ลัดของ Photoshop (2 ชั่วโมง)


10.1 เครื่องมือกลุ่มวาดภาพ ระบายสี
เครื่องมือกลุ่มวาดภาพ ระบายสี (Painting Tools)
10.2 การใช้เครื่องมือ BRUSH
เป็นเครื่องมือสำหรับวาดภาพอีกแบบหนึ่ง ซึ่งจะมีการทำงานคล้ายกับพู่กันที่ใช้วาดรูปทั่วไป สามารถกำหนดลักษณะ น้ำหนัก ของเส้นที่วาดได้ มีขั้นตอนดังนี้
1. คลิกเลือกเครื่องมือ Brush
2. ปรับขนาดของเครื่องมือที่ออปชันบาร์ ซึ่งมีรายละเอียดดังนี้
3. ทดสอบวาดภาพโดยคลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงาน
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||
10.3 การใช้เครื่องมือ pENCIL
มีขั้นตอนดังนี้
1. คลิกเลือกเครื่องมือ Pencil
2. ปรับขนาดของเครื่องมือที่ออปชันบาร์ โดยคลิกที่ ซึ่งมีรายละเอียดดังนี้
3. ทดสอบวาดภาพโดยคลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงาน เหมือนกับการใช้ Brush
|
10.4 การใช้เครื่องมือ Eraser
เป็นเครื่องมือที่ใช้ลบส่วนที่ไม่ต้องการออก มีขั้นตอนดังนี้
1. คลิกเลือกเครื่องมือ Eraser
2. ปรับขนาดของเครื่องมือที่ออปชันบาร์ โดยคลิกที่ ซึ่งมีรายละเอียดดังนี้
3. ทดสอบลบภาพโดยคลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงาน เหมือนกับการใช้ Brush
10.5 การสร้างหัวพู่กัน
การสร้างหัวพู่กันเพิ่มจากที่โปรแกรมเตรียมไว้ให้ เพื่อตอบสนองความต้องการของการทำงาน ซึ่งสามารถทำได้ดังนี้
การสร้างหัวพู่กันจากรูปภาพ
1. เปิดไฟล์รูปภาพที่ต้องการสร้างเป็นหัวพู่กัน จากนั้น Selection รูปภาพนั้น
2. คลิกที่เมนู Edit -> Define Brush จะปรากฏหน้าต่างให้ตั้งชื่อหัวพู่กันที่สร้างขึ้น
3. ใส่ชื่อที่ต้องการจากนั้นคลิกที่ปุ่ม OK
4. ทดสอบหัวพู่กันที่สร้างขึ้น
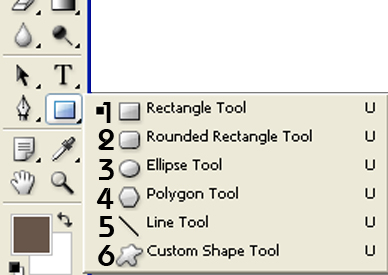
10.6 การใช้เครื่องมือกลุ่ม Shape tool

เครื่องมือในกลุ่ม Shape Tool ประกอบด้วย Rectangle, Rounded Rectangle, Ellipse, Polygon, Line และ Custom Shape ซึ่งเรียกใช้โดยคลิกเมาส์ด้านขวาที่เครื่องมือ Custom Shape จะปรากฏเครื่องมือในกลุ่ม Shape Tool ดังรูป
ออปชั่นบาร์ มีรายละเอียด ดังต่อไปนี้
1 การใช้เครื่องมือ Rectangle
1.1 คลิกที่เครื่องมือ Rectangle
1.2 กำหนดรูปแบบสีพื้น สีขอบ ตามต้องการ เสร็จแล้ว คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูปสี่เหลี่ยม ดังรูป

2 การใช้เครื่องมือ Rounded Rectangle
2.1 คลิกที่เครื่องมือ Rounded Rectangle
2.2 กำหนดลักษณะการทำงานของเครื่องมือ ซึ่งมีรายละเอียดเหมือนกับ Rectangle แต่จะเพิ่มช่องของ Radius ที่ออปชันบาร์ เพื่อกำหนดความโค้งมนของมุมของรูป
2.3 คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูป
3 การใช้เครื่องมือ Ellipse
3.1 คลิกที่เครื่องมือ Ellipse
3.2 กำหนดลักษณะการทำงานของเครื่องมือ ซึ่งมีรายละเอียดเหมือนกับ Rectangle แต่จะเพิ่ม Circle (draw diameter or radius) เพื่อกำหนดให้แต่ละด้านของวงกลมเท่ากัน
3.3 คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูป

4 การใช้เครื่องมือ Polygon
4.1 คลิกที่เครื่องมือ Polygon
4.2 กำหนดลักษณะการทำงานของเครื่องมือ ซึ่งมีรายละเอียดเหมือนกับ Rectangle
4.3 คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูปทรงตามต้องการ

5 การใช้เครื่องมือ Line
5.1 คลิกที่เครื่องมือ Line
5.2 กำหนดลักษณะการทำงานของเครื่องมือ
5.3 คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูปทรงเส้นตามต้องการ
6 การใช้เครื่องมือ Custom Shape
6.1 คลิกที่เครื่องมือ Custom Shape
6.2 กำหนดลักษณะการทำงานของเครื่องมือ ซึ่งมีรายละเอียดเหมือนกับ Rectangle แต่จะเพิ่มเครื่องมือบางส่วน ดังนี้
6.3 คลิกเลือกรูปทรงที่ต้องการที่ช่อง Shape จากนั้นคลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูปทรงตามต้องการ
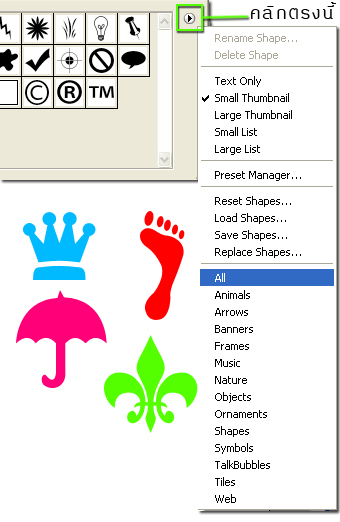
ตัวอย่าง รูปร่าง เช่น

แต่มันมีมากกว่านี้โดยเพื่อนๆลองคลิกที่ลูกศรนี้ตามรูป แล้วเลือก All จะพบกับ Shape อีกมากมายไว้ใช้ประโยชน์ได้ดีเลยทีเดียว ซึ่งรูปด้านล่างฟรีก็ใช้ Custom Shape วาดขึ้น

Tip: เวลาใช้ Custom Shape แล้วไม่อยากให้รูปผิดสัดส่วนกด Shift ค้างแล้วลาก
10.7 การใช้เครื่องมือสร้างเส้น Path
เป็นเครื่องมือที่ใช้สร้างเส้น Path หรือรูปทรงต่าง ๆ ซึ่งส่วนประกอบของเส้นจะมีจุดแองเคอร์ (จุดย่อยที่อยู่ตามแนวเส้น) การเรียกเครื่องมือ Pen คลิกเมาส์ด้านขวาที่เครื่องมือ Pen จะปรากฏเครื่องมือต่าง ๆ ดังรูป
| Pen | ใช้สร้างเส้น Path โดยการคลิกวางจุดแองเคอร์ |
| Freeform Pen | ใช้สร้างเส้น Path แบบลากอิสระ |
| Add Anchor Point | ใช้เพิ่มจุดแองเคอร์ |
| Delete Anchor Point | ใช้ลดจุดแองเคอร์ |
| Convert Point | ใช้แปลงรูปแบบของเส้นและมุม |

1 การสร้างเส้น Path
1. คลิกที่เครื่องมือ Pen Tool 
2. คลิกเมาส์ด้านซ้ายในตำแหน่งที่ต้องการสร้างเป็นเส้น Path หรือรูปทรงที่ต้องการ
2 การสร้างเส้น Path ด้วย Freeform Pen Tool
1. คลิกที่เครื่องมือ Freeform Pen Tool
2. คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากไปในตำแหน่งที่ต้องการสร้างเป็นเส้น Path หรือรูปทรงที่ต้องการ
3 การเพิ่มจุดแองเคอร์ด้วย Add Anchor Point
1. คลิกที่เครื่องมือ Add Anchor Tool
2. คลิกเมาส์ด้านซ้ายในตำแหน่งที่ต้องการเพิ่มจุดแองเคอร์ จากนั้นคลิกเมาส์ด้านซ้ายค้างไว้ที่ตำแหน่งจุดแองเคอร์บิดไปในตำแหน่งที่ต้องการให้โค้ง
4 การลบจุดแองเคอร์ด้วย Delete Anchor Point
1. คลิกที่เครื่องมือ Add Anchor Tool
2. คลิกเมาส์ด้านซ้ายในตำแหน่งที่ต้องการเพิ่มจุดแองเคอร์ จากนั้นคลิกเมาส์ด้านซ้ายค้างไว้ที่ตำแหน่งจุดแองเคอร์บิดไปในตำแหน่งที่ต้องการให้โค้ง
5 การลบจุดแองเคอร์ด้วย Delete Anchor Point
1. คลิกที่เครื่องมือ Delete Anchor Tool
2. คลิกเมาส์ด้านซ้ายในตำแหน่งที่ต้องการลดจุดแองเคอร์
6 การแปลงรูปแบบของเส้นและมุมด้วย Convert Point
1. คลิกที่เครื่องมือ Convert Point
2. คลิกเมาส์ด้านซ้ายในตำแหน่งที่ต้องการแปลงเส้น
7 การเคลื่อนย้ายเส้น Path ด้วย Path Selection Tool
1. คลิกที่เครื่องมือ Path Selection Tool
2. คลิกเมาส์ด้านซ้ายค้างไว้ที่ตำแหน่งใด ๆ ของเส้น Path จากนั้นลากไปวางตำแหน่งที่ต้องการ
8 การเปลี่ยนเส้น Path เป็น Selection
1. สร้างเส้น Path
2. คลิกที่ Load Path as a Selection ด้านล่างของพาเล็ต Paths เพื่อปฏิบัติการ Selection ภาพ ดังรูป
9 การเปลี่ยนเส้น Selection เป็น Path
1. สร้าง Selection ภาพ
2. คลิกที่ Make Work Path form Selection ด้านล่างของพาเล็ต Parhs เพื่อปฏิบัติการสร้างเส้น Path ดังรูป
10.8 ภาพเพิ่มในเครื่องมือ Shape
การสร้างภาพเพิ่มในเครื่องมือ Shape จะต้องสร้างด้วยเครื่องมือสร้าง Path ซึ่งมีขั้นตอนดังนี้
1. สร้างเส้น Path ที่ต้องการ เช่น
2. คลิกที่เมนู Edit -> Define Custom Shape จะปรากฏหน้าต่างให้ใส่ชื่อ Shape ที่สร้างขึ้น จากนั้นคลิกที่ OK
3. ทดสอบการใช้ Shape โดยคลิกที่เครื่องมือ Custom Shape
4. คลิกลูกศรที่ตัวเลือก Shape ในออปชันบาร์จะปรากฏรูปต่าง ๆ ให้คลิกรูปที่สร้างขึ้น
5. คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากบนพื้นที่การทำงานเพื่อวาดรูป Shape ที่เลือก
10.9 การเลือกใช้สี
การใช้สีเป็นสิ่งจำเป็นอย่างยิ่งในงานด้านกราฟิก เพราะการใส่สีให้กับรูปภาพหรือวัตถุเป็นการเพิ่มสีสันให้กับชิ้นงาน บางสีใช้สื่อความหมายของภาพได้อย่างลึกซึ้ง เช่น การใช้สีดำแทนความสุขุมรอบคอบ หรือความเศร้าความทุกข์ การใช้สีชมพูแทนความหมายในเรื่องความรักที่อ่อนโยน การใช้สีขาวแทนความหมายของสิ่งที่บริสุทธิ์ แบบนี้เป็นต้น ดังนั้นการเลือกใช้สีควรคำนึงถึงชิ้นงานว่าต้องการสื่อความหมายอะไร
การเลือกสีเพื่อใช้กับชิ้นงานสามารถทำได้หลายวิธี ซึ่งมีขั้นตอนดังนี้
วิธีที่ 1
1. คลิกที่ Foreground ที่ทูลบ็อกซ์
2. จะปรากฏหน้าต่าง Color Picker
3. คลิกที่ปุ่ม OK
วิธีที่ 2
คลิกที่พาเล็ต Color ปรับเลือกสีตามต้องการ
วิธีที่ 3
คลิกที่พาเล็ต Swatches คลิกเลือกสีตามต้องการ
10.10 การเติมสี และลวดลายด้วยเครื่องมือ Paint Bucket
การเติมสีด้วยเครื่องมือ Paint Bucket เป็นการเติมสี Foreground หรือ Pattern ซึ่งมีขั้นตอนดังนี้
การเติมสี มีขั้นตอนดังนี้
1. คลิกที่เครื่องมือ Paint Bucket
2. ปรับเปลี่ยนออปชันการใช้สีที่ออปชันบาร์ซึ่งมีรายละเอียดดังนี้
3. คลิกบริเวณพื้นที่ที่ต้องการ ดังรูป

การเติมพื้นหลังหรือการใส่ Pattern มีขั้นตอนดังนี้
1.คลิกที่เครื่องมือ Paint Bucket
2. คลิกที่ลูกศรที่ตัวเลือก Fill ในออปชันบาร์เลือกเป็น Pattern จากนั้นคลิกที่ลูกศรที่ตัวเลือก Pattern เลือกรูปแบบภาพตตามต้องการ
3. คลิกบริเวณพื้นที่ที่ต้องการ
10.11 การเติมสีและการสร้างสีด้วยเครื่องมือ Gradient
เครื่องมือ Gradient ใช้สำหรับเติมสีแบบไล่สี มีขั้นตอนดังนี้
1. คลิกที่เครื่องมือ Gradient
2. ปรับเปลี่ยนรูปแบบที่ออปชันบาร์ ซึ่งมีรายละเอียดดังนี้
3. คลิกเมาส์ด้านซ้ายค้างไว้แล้วลากสีในตำแหน่งที่ต้องการ

การสร้างสี Gradient
การสร้างสี Gradient มีขั้นตอนดังนี้
1. คลิกที่ช่อง Click to Edit the Gradient จะปรากฏหน้าต่าง Gradient Editor
2.จะปรากฏหน้าต่างสีให้เลือกจากนั้นคลิกที่ปุ่ม OK จะได้สีตามต้องการ



สร้างแผนที่ ด้วยเครื่องมือจาก Photoshop เพียงใช้เครื่องมือง่ายๆ ก็สามารถทำให้แผนที่คุณดูดีได้ และก็สามารถทำเองได้อีกด้วย
1. สร้างงานขึ้นมา File >> New (Ctrl+N) ขนาดตามความต้องการของเราหรือลูกค้า จากนั้นก็เทสีพื้นหลัง
2. ถ้าเรามีแผนที่ ต้นแบบก็จะดีครับ ในที่นี้ผมใช้ google map เพราะต้องดูเส้นทางไปด้วย เพื่อให้เกิดความแม่นยำมากยิ่งขึ้น
3. เมื่อได้แผนที่ต้นแบบแล้วเราก็จะทำการดราฟตามเส้นทางหลักๆ โดยใช้ตามความถนัดของแต่ละคนเลยครับ ไม่ว่าจะเป็น Pen Tool , Brush Tool , Rounded Rectangle Tool , Rectangle Tool


4. เมื่อเสร็จจากขั้นตอนที่ 3 ขั้นตอนนี้เราจะทำการปิดแผนที่ต้นแบบออกไปก่อน จากนั้นเลือกเลเยอร์ที่เราดราฟไว้ทั้งหมด ไปที่ Edit >> Free Tranform (Ctrl+T) จะเห็นเป็นกรอบ เราจะทำการคลิกขวาภายในกรอบ เลือก Distort แล้วเมาส์คลิกมุมที่เราต้องการจะดึง เพื่อให้มีมิติใกล้-ไกล ตามภาพครับ

5. การทำเงา เพียง Copy Layer ทั้งหมด เปลี่ยนเป็นสีดำครับ วางซ้อนด้านล่างของ Layer หลัก หรือ ใส่ Drop Shadow ก็ได้ครับ

6. การสร้างอาคาร
- ใช้ Rectangle Tool สร้าง สี่เหลี่ยมขึ้นมา กด Ctrl+T (เราสามารถย่อ-ลดขนาดได้)
- จับให้เข้ามุมโดย ใช้เมาส์ชี้ที่มุม กด Ctrl ค้างไว้ เราจะเห็นสัญลักษณ์จากที่ย่อขนาดเปลี่ยนเป็น รูปลูกศรชี้สีขาว ให้เราทำการลากเพื่อให้เข้ามุมตามภาพ
- ทำซ้ำตามข้อด้านบนให้ครบทุกด้าน

7. ขั้นตอนนี้ เป็นตกแต่งส่วนอื่นๆ
- การชื่อถนน ชื่อสถาน ใช้เครื่องมือ Horizontal type tool (T)
- การเพิ่มลูกศร มีในส่วนของเครื่องมือ Custom Shape tool
- การเพิ่มอาคาร โดยการค้นหาตามเว็บไซต์ Google ถ้าจะหาอาคารอะไรก็เพียงค้นหา เช่น hospital png , bank png เป็นต้น





ขอบคุณที่มาจากเว็บไซต์ http://photoloose.com
| < ย้อนกลับ | ถัดไป > |
|---|