Administrator
E-mail: อีเมลนี้จะถูกป้องกันจากสแปมบอท แต่คุณต้องเปิดการใช้งานจาวาสคริปก่อน

จุมล่าคืออะไร "จุมล่า" เป็นระบบที่นำมาช่วยในการสร้างและบริหารเว็บไซต์แบบสำเร็จรูป ที่เรียกกันในชื่อ CMS (Content Management System) มีซอฟต์แวร์ Open Source มีลิขสิทธิ์แบบ GPL ผู้ใช้สามารถนำไปติดตั้งใช้งานได้ฟรี ในการใช้งาน Joomla! ผู้ใช้งานแทบไม่ต้องมีมความรู้ในด้านการเขียนโปรแกรมก็สามารถสร้างเว็บไซต์ ได้ระบบมืออาชีพ
การสร้างสินค้าบน virtuemart
ขั้นตอนต่อไปก็ เป็นการสร้างสินค้าที่เราจะนำมาขายกันน่ะครับ เพื่อที่จะนำมาแสดงผลบนหน้าเว็บไซค์ของเราให้ลูกค้าชมสินค้าต่างๆของเรา เหมือนกับเดิน shopping บนห้างสรรพสินค้า แต่อันนี้จะเป็นการนั่งชมสินค้าบนคอมพิวเตอร์ อะไรจะสบายขนาดนั้นฮาๆเรามาเริ่มกันเลยดีกว่า
ให้ไปที่หน้า backend ของ virtuemart ครับจากนั้นเลืิอกที่เมนู สินค้า >> เพิ่มรายการสินค้า

เรามาดูส่วนแรกกันก่อนครับ

- เผยแพร่ : กำหนดให้แสดงสินค้าตัวนี้หรือไม่ (ติ๊กถูกคือเผยแพร่)
- รหัสสินค้า : ให้เรากำหนดรหัสของสินค้านะครับ โดยจะต้องไม่ซ้ำกัน เช่น ของผม
- ชื่อ : ใส่ชื่อของสินค้า
- เว็บไซต์ : เว็บไซท์ของสินค้าหรือที่เกี่ยวข้อง (ไม่ต้องใส่ก็ได้ครับ เพราะเราอาจจะอ้างอิงจาก โรงงานได้)
- ผู้ขาย : โดยปกติก็จะเป็นเว็บเราเองอยู่แล้วนะครับ
- โรงงาน : ให้เราเลือกผู้ผลิตหรือโรงงาน ของสินค้าเช่น HP Acer เป็นต้น (เราต้องสร้างมาก่อนนะครับ)
- หมวดสินค้า : ให้เรากำหนดหมวดหมู่ของสินค้าว่าอยู่ในหมวดหมู่ใหน ซึ่งเราสามารถกำหนดได้มากกว่า 1 หมวดหมู่โดยคลิก Ctrl ค้างไว้นะครับ
ส่วนที่สองครับ

- ราคาสินค้า (net) : ราคาจริงของสินค้า (ไม่รวมภาษี)
- ราคาสินค้า (gross) : ส่วนนี้จะถูกสร้างขึ้นมาเองโดยการนำ ราคาสุทธิรวมกับภาษีนะครับ ไม่ต้องกรอกลงไป
- รหัสภาษี : ภาษีที่เราใช้กับสินค้าครับ (ได้มาจากหน้าที่เราทำการเพิ่มภาษีลงไป)
- ประเภทส่วนลด : เป็นส่วนลดที่เรากำหนดขึ้นมาจากหัวข้อ สินค้าลดราคา
- ลดราคา : เป็นราคาที่ถูกสร้างขึ้นเองโดยเอา ราคาสินค้า (ยอดรวม)มาลบกับ ประเภทส่วนลด ครับ ไม่ต้องกรอกลงไป
- รายละเอียดย่อ : เป็นรายละเอียดโดยย่อของสินค้าเรานะครับ
ส่วนที่สาม ส่วนนี้จะเป็นการกรอกรายละเอียดที่เหลือลงไป เป็นการเจาะลึกของสินค้าของเราที่จะขายนะครับ สามารถใส่รูปภาพประกอบได้ด้วย

ต่อมาเราก็ใส่รูปภาพให้กับสินค้ากันโดยกดที่แท็บภาพถ่ายสินค้า เลือกรูปภาพสินค้าครับ จากนั้นติ้กให้มันสร้าง thumbnail เอง

จาก นั้นบันทึกรายการสินค้าเลยครับ เพียงเท่านี้ก็จะได้สินค้าอยู่มาอยู่บนเว็บเราแล้วครับ ส่วนรายละเอียดอื่นจะกล่าวถึงในโอกาสต่อไปครับผม


“Joomla!” โปรแกรม open source ที่เป็นระบบบริหารจัดการเนื้อหาเว็บไซต์ (Web Content Management Systems: CMS) ซึ่งถูกพัฒนาด้วย PHP และใช้ฐานข้อมูลของ MySQL ในการเก็บข้อมูล มีเทคนิคการเขียนโปรแกรมขั้นสูงภายใต้มาตรฐาน XHTML สามารถทำงานได้หลายแพลตฟอร์มที่รองรับ PHP และ mySQL ทั้งนี้ Joomla! ได้ถูกพัฒนาขึ้นอย่างต่อเนื่องจากทีมพัฒนาที่มีอยู่ทั่วโลก ซึ่งมีการเปลี่ยนแปลงเพิ่มขึ้นอยู่ตลอดเวลา โดยระยะเริ่มต้น Joomla! ได้มุ่งเน้นเพื่อใช้ในการพัฒนา Coporate Website หรือเว็บไซต์ของบริษัทและองค์กรต่างๆ รวมไปถึงเว็บ Intranet ภายในหน่วยงาน โดยมีจุดเด่นอยู่ที่ความสวยงามของรูปแบบที่ดูเป็นสากล รวมถึงความง่ายต่อการใช้งานของทั้งผู้พัฒนาและผู้เข้าชมเว็บไซต์ ซึ่งให้ความรู้สึกแตกต่างจาก CMS ทั่วไป ตรงที่คุณสามารถออกแบบและสร้างหน้าตาของเว็บไซต์ (Template) ได้ตามต้องการ
ประสิทธิภาพและความสามารถของ Joomla!
ประโยชน์ หลักของ “Joomla!” คือ การทำให้คุณสามารถจัดการกับเนื้อหาหรือข้อความ (Content) ได้โดยตรงผ่านหน้าเว็บ โดยผู้บริหารเว็บหรือผู้ดูแลเว็บไซต์ ไม่จำเป็นต้องมีความรู้ทางด้านโปรแกรมเช่น HTML ในการอัพเดทเว็บ เพราะ Joomla! มี editor ออนไลน์ เช่น WYSIWYG editor ไว้เพื่อการจัดรูปแบบข้อความตัวอักษร (Text) และรูปภาพ ยิ่งกว่านั้นคุณไม่จำเป็นที่ต้องอัพโหลดเอกสารด้วยโปรแกรม FTP เพียงแค่คลิกปุ่ม save หรือ apply หน้าเว็บของคุณก็จะออนไลน์เตรียมพร้อมรับผู้เข้าชมที่จะเข้ามาดูในเว็บของ คุณได้ทันที
เราสามารถใช้ Joomla! กับเว็บไซต์ได้หลากหลายประเภท เช่น
- เว็บท่า (Portals)
- เว็บไซต์เชิงพาณิชย์ (Commercial web sites)
- เว็บไซต์ที่ใช้ในองค์กร (Intranet web sites)
- เว็บไซต์ที่ไม่แสวงหากำไร (Non-Profit web sites)
- เว็บไซต์ส่วนตัว (Personal web sites)
- เว็บไซต์ที่สร้างจาก Flash (Integrated flash sites)
ติดตั้ง php Mysql Apache โปรแกรมจำลอง Web Server ด้วย XAMPP
สำหรับ การติดตั้ง Joomla ขั้นแรกเราต้องทำการจำลองเครื่องคอมพิวเตอร์ของเราให้เป็น Web Server ก่อน โดยติดตั้งโปรแกรมจำลอง Web server ชื่อว่า Xampp
ซึ่งครูได้ทำการติดตั้ง Xampp ในเครื่องคอมพิวเตอร์เรียบร้อยแล้ว
ในขั้นตอนแรก ให้นักเรียนเปิืดใช้โปรแกรม โดยทำตามขั้นตอนดังนี้
1. ดับเบิ้ลคลิกที่ไอคอน xampp-control ที่อยู่หน้าจอ ดังภาพ
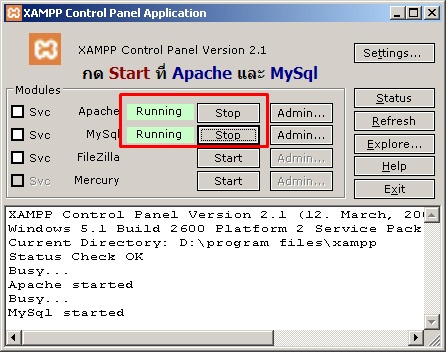
2. จะเห็นหน้าจอ XAMPP Control panel สำหรับกดปุ่ม Start/Stop
ให้นักเรียนกดปุ่ม Start ที่ Apache และ MySQL เพื่อทำการเปิดใช้งานการจำลอง web server ดังภาพ
3. เมื่อทำการเปิดใช้งานการจำลอง web server เรียบร้อยแล้ว
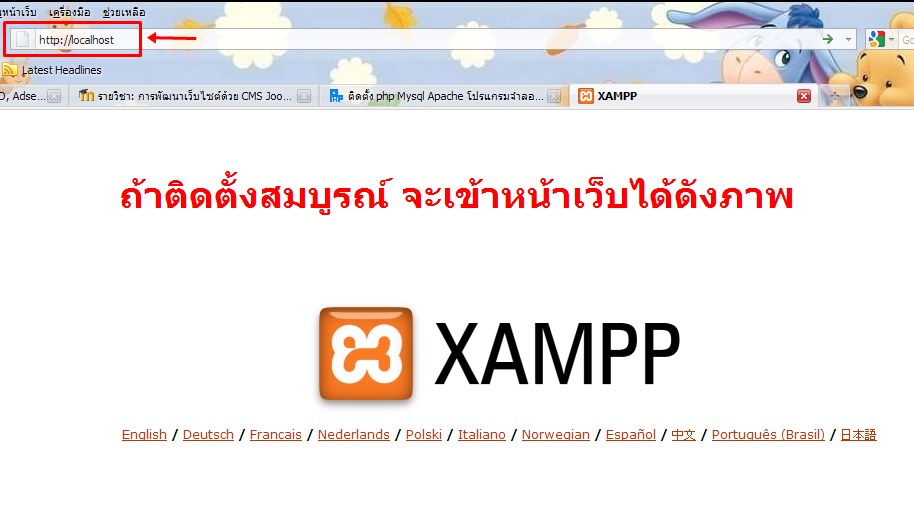
ให้นักเรียนเปิดเว็บเบราเซอร์ Internet Explorer ขึ้นมา เพื่อทำการทดสอบว่าได้เปิดใช้งาน web server อย่างสมบูรณ์แล้ว
โดยพิมพ์ที่ url ว่า http://localhost ถ้าติดตั้ง Xampp สมบูรณ์แล้วจะเห็นหน้าจอ ดังภาพ
เมื่อจำลอง Web server แล้ว ให้นักเรียนทำการเริ่มติดตั้ง Joomla โดยทำตามขั้นตอนต่อไป
วิธีติดตั้ง Joomla Virtuemart
|
| VirtueMart เป็นระบบ Shopping Cart ที่เอาไว้ขายของบน Internet ซึ่งเป็นซอฟแวร์ที่ทำหน้าที่เป็นเสมือนรถเข็นสินค้าที่ลูกค้าใช้ระหว่างการ เลือกสินค้าบนเว็บไซต์ เป็นตัวเก็บข้อมูลต่าง ๆ ของสินค้าทุกชิ้นที่ลูกค้าเลือกไว้แล้ว เช่น รหัสสินค้า ราคา และจำนวนสินค้า ในระหว่างที่ลูกค้ากำลังเลือกสินค้าอื่น ๆ อยู่ หรือ กำลังรอชำระเงิน เขียนมาซะยืดยาวผมก็ขอสรุปโดยพอสังเขปแล้วกันว่า VirtueMart เป็น commponent ของ joomla เพื่อเปลี่ยนให้เว็บไซค์ joomla ธรรมดาๆกลายร่างมาเป็นเว็บไซค์ขายของนั่นเอง |
| 1. เปิดเบราเซอร์ Internet Explorer ขึ้นมา และพิมพ์ในช่อง url ว่า http://localhost/phpmyadmin |
|
| 1. เิปิดไดร์ D: ขึ้นมา คลิกเข้าไปในโฟลเดอร์ฺ Joomla |
| 2. ทำการ Unzip โดยคลิกขวาเลือก Extract Here ที่ไฟล์ LaiThai_eCommerce_Edition_VM_1.1.4_Joomla_1.5.15.rar จะได้ Folder ชื่อ LaiThai_eCommerce_Edition_VM_1.1.4_Joomla_1.5.15 ให้ Copy โฟลเดอร์นี้ไปไว้ที่ D:\xampp\htdocs ดังภาพ  |
| 4. เปิดเว็บเบราเซอร์ขึ้นมา พิมพ์ช่อง url ว่า http://localhost/JaiD_601 จะได้หน้าจอสำหรับการติดตั้ง (Installation) ดังภาพ |
| ให้เลือกภาษา การแสดงผล สำหรับการติดตั้ง Joomla virtuemart ในที่นี้ให้ เลือกภาษาไทย |
 |
5. คลิกปุ่ม ถัดไป |
 |
6.ลิขสิทธิ์ ของโปรแกรม Joomla 1.5 คลิก ปุ่ม ถัดไป |
 |
7.กรอกรายละเอียดของ ฐานข้อมูลให้ใส่ข้อมูล ดังนี้ ชนิดฐานข้อมูล : Mysqlชื่อโฮสต์ : localhostชื่อผู้ใช้ฐานข้อมูล : rootรหัสผ่าน : ไม่ต้องใส่ชื่อฐานข้อมูล ตามที่เราได้กำหนดไว้ เช่น JaiD_601เมื่อกรอกเรียนร้อยแล้วให้คลิก ปุ่ม ถัดไป |
8.กำหนดรายละเอียดเกี่ยวกับ FTP สำหรับการติดตั้งที่เครื่องตัวเองไม่ต้องกำหนด ให้กด ถัดไป ได้เลย  |
9. กำหนด ชื่อเว็บ e-mail และรหัสผ่านของ admin (กำหนดเอง)  |
| ให้พิมพ์ในช่อง url ว่า http://localhost/JaiD_601 จะเห็นหน้าตาเว็บไซต์ ดังนี้ |
เมื่อเข้าระบบแล้ว จะเห็นหน้าจอ ของ admin ดังภาพ  |
|
เสร็จสินการติดตั้ง Joomla 1.5
|
การติดตั้งและใช้งาน template ของ joomla
Template หรือบางครั้งเรียกสั้นๆว่า ธีม นั้นก็คือ รูปร่างหน้าตาของเว็บไซต์ที่ผู้เข้าชมเห็นทั้งหมด ไม่ว่าจะเป็นลักษณะของตัวอักษร สี พื้นหลัง เมนู รูปภาพ ปุ่ม การจัดวางตำแหน่งส่วนประกอบต่างๆ ของ Moldule เป็นต้น ซึ่ง Joomla ได้จัดแบ่ง Template แยกออกจากการจัดการข้อมูลและบทความในเว็บไซต์ออกจากกันอย่างชัดเจน ซึ่งถ้าหากว่าเราทำการเปลี่ยน Template ใหม่ก็จะไม่กระทบกับข้อมูลเนื้อหา บทความที่เราเขียนแต่อย่างใดอาจจะมีบ้างในเรื่องของตำแหน่ง Module ต่างๆที่อาจจะผิดเพี้ยนไปแต่เราก็สามารถปรับแต่งได้ในภายหลัง
การติดตั้งเทมเพลต สามาถทำตามขั้นตอนได้ดังนี้
1. ดาวน์โหลด template ฟรีได้จาก http://www.joomla24.com/ , http://www.siteground.com/joomla-hosting/joomla-templates.htm โดยเราจะต้องโหลด template ของ joomla ในเวอร์ชั่น 1.5 นะคะ หลังจากโหลดมาแล้วจะได้ไฟล์ .zip มาให้เราทำการติดตั้งตามวิธีการติดตั้งโปรแกรมเสริม extension บน joomla
2. เมื่อได้ไฟล์เทมเพลต .Zip สำหรับติดตั้งมาแล้วก็เข้าที่เมนู ส่วนขยาย >> ติดตั้ง/ถอนการติดตั้ง

จากนั้นคลิ๊กที่ปุ่ม เรียกดู.. (Browse..) เพื่อเลือกไฟล์ Template .zip ที่เราเพิ่งดาวน์โหลดมา


จากนั้นกดปุ่ม อัพโหลดไฟล์ & ติดตั้ง

วิธีการเปลี่ยน Template
ไปที่เมนู ส่วนขยาย > การจัดการเทมเพลต จะเห็นว่ามี Template อยู่หลายอัน

และ default ใช้งานอยู่ที่ Template ชื่อ "่Ja_larix"

ลองเปลี่ยน Template เป็น Template ใหม่ โดยติ๊กที่หน้าชื่อ template ที่ต้องการแล้วกดปุ่มรูปดาว ค่าปกติ

แล้วลองเปิดดูเว็บไซต์ใหม่ในหน้า Front End โดยการกดปุ่ม แสดงตัวอย่าง

เสร็จแล้ว!!
หน้าตาเว็บไซต์ก็จะเปลี่ยนไปตาม Template ที่เราเลือก เห็นไหมง่ายมากๆ
การสร้างบทความแต่ละหน้า
ให้นักเรียนสร้างบทความแต่ละหน้าไว้จนครบทุกหน้า ประกอบด้วย
1. วิธีสั่งซื้อ
2. วิธีการชำระเงิน
3. โปรโมชั่น
4. บทความอื่นๆ
Component : JCE editor ตัวช่วยเขียนบทความให้ง่ายขึ้น
JCE editor เป็น editor ที่จะมาช่วยเสริมในการเขียนบทความหรือเนื้อหาให้กับเรา มีฟังชั่นในการทำงานมากกว่า Tiny MCE ที่เราใช้กันอยู่ปกติ ซึ่งฮาวโฮสแนะนำครับว่าควรมีติดไว้อย่างยิ่งสำหรับ JCE editor ตัวนี้ห้ามพลาด!!!
ให้เราทำการดาวโหลด 3 ตัวนี้ หลังจากนั้นติดตั้งทั้ง 3 ตัวเลย
จากนั้นไปที่เมนู Component > JCE Administrator > Control Panel

จากนั้นคลิกที่ Icon Install เพื่อจะทำการติดตั้ง plugin ของ component jce editor
โหดลไฟล์ JCE_Plugin.zip จากนั้นทำการแตกซิบออกมาแล้วจะพบ 3 ไฟล์อยู่ในนั้นให้ทำการติดตั้ง
- jce_filemanager_150.zip
- jce_mediamanager_150.zip
- jce_imgmanager_ext_150.zip
เมื่อติดตั้งเสร็จให้เราไป ตั้งค่าคอนฟิกหลัก และปรับ Editor เป็น JCE โดยไปที่ดมนู Site > Global Configuration

จากนั้นกูที่ Site Settings ให้ทำการปรับ Default WYSIWYG Editor เป็น Editor – JCE 1.5.2 จากนั้น Save

Tiny MCE อันของเดิม

JCE Editor ชุดใหม่

ใน joomla นั้นจะไม่มีเมนูให้สร้าง page โดยตรงแบบ wordpress แต่จะสามารถสร้างได้จากการใช้ในส่วนของเมนูมาดึงเนื้อหาของการเขียนเนื้อหา ของเรามาเป็น page ได้ วิธีทำนั้นก็ไม่ยากให้เราเข้าหน้า backend จากนั้นไปที่ Site > Control Panel > Add New Artical

ให้เราเขียนเนื้อหาเพื่อไปทำหน้า page ตามปกติเช่น จะทำหน้า about me ก็เขียนรายละเอียดเกี่ยวกับตัวเราเองลงไป แต่ในครั้งนี้เราจะไม่ปล่อยเนื้อหาเราไปสู่หน้าแรกให้ทำการเก็บไว้ก่อน โดยกำหนด Front Page ว่า “NO” จากนั้นกด Apply

เนื้อหาเราจะยังอยู่แต่แค่ไม่ได้แสดงออกมาหน้า Front Page เท่านั้นเอง
ใส่รูปลงในเนื้อหาของ joomla
เราสามารถใส่ รูปลงในเนื้อหาได้เพื่อเพิ่มสีสรรค์ให้กับเว็บของเราและบางครั้งสิ่งที่เรา อยากจะสื่อความหมายออกไปมันไม่สามารถสื่อด้วยคำพูดบางคำได้…นั้นว่าไป ^ ^ การใส่รูปของ joomla นั้นก็ง่ายๆครับแค่คลิกๆแล้วก็คลิก อะไรจะสะดวกเช่นนี้ โดยไปที่ backend ของ joomla จกานั้น site > control panel > Add New Article

จัดการเขียนเนื้อหาของเราลงไปครับ จากนั้นถ้าจะใส่รูปให้ไปที่ icon ด้านล่างของเนื้อหา Image

จากนั้นเลือกเลยครับว่าเราจะนำรูปภาพที่ต้องการมาจากไหน 1.ดึงมาจากที่เก็บรูปบนเว็บเรา 2.ใส่ url ของรูปเพื่อดึงมาจากที่อื่นๆ 3.เลือกรูปจากเครื่องเราก็ได้ครับ จากนั้นกดปุ่ม Insert ด้านบนขวามือครับ

หลังจากเราจัดเรียงเนื้อหากับรูปเราแล้วก็ทำการปล่อยออกไปได้เลยครับติ้ก Front page และ Published ให้เป็น Yes จากนั้นกด Apply

ไปที่ Menu > Main Menu

กด New ด้านบนขวามือเพื่อใส่ page เพิ่มลงไป
จากนั้นกด Articles > Article Layout เพื่อเลือกว่าจะเอาเนื้อหาเรามาสร้างเป็น page menu

ตั้งชื่อ menu ที่ title และจากนั้นให้ให้เรามองไปที่ Parameters(Basic) ทางขวามือให้เราทำการกด Select เพื่อเลือกเนื้อหาของเรา
เลือกไปที่ about me ที่เราสร้างมาตะกี้จากนั้นกด Apply

ให้กลับดูที่หน้า Front Page เราก็จะเห็น About me มาแล้ว…แหล่ม

Extension คืออะไร
สำหรับโปรแกรมส่วนเสริม ที่เรียกว่า Extensions ซึ่งจะช่วยให้การทำงานของโปรแกรมหลักที่ดาวน์โหลดมา จึงทำให้เกิดการขยายขีดความสามารถทำงานของ Joomla CMS ให้สามารถทำงานได้ตามวัตถุประสงค์โดยไม่จำเป็นต้องเขียนโปรแกรมเพิ่มเติม เพียงดาวน์โหลดโปรแกรมเสริมที่ต้องการ และนำไปติดตั้งผ่านระบบบริหารจัดการของ Joomla CMS ก็ใช้งานได้ทันที
เพื่อนๆชาวฮาวโฮสถ้าเพิ่งเริ่มจับ cms joomla ก็คงจะงงเป็นไก่ตาแตกว่า module , plugin , components มันคือไรกัน มันต่างกันยังไงเนี้ยอะไรเยอะแยะไปหมด wordpress ยังมีแค่ plugin , widget แต่ joomla มีมาให้ตั้ง 3 อย่าง และประโยชน์ของมันทำไรได้บางลองมาดูกันครับ
Module
Module คือส่วนประกอบย่อย หรือ window เล็กๆ ที่แสดงหน้าเว็บ ด้านบน ดานล่าง ด้านซ้าย ด้านขวา แล้วแต่เราจะออกแบบ และกำหนดตำแหน่งของมันใน template และเป็นโปรแกรมเสริมที่ช่วยในการดึงข้อมูลจากฐานข้อมูลภายในมานำเสนอผ่าน หน้า เว็บ แต่ก็มีบางโปรแกรมที่ถึงเอาข้อมูลจากภายนอกมาใส่ไว้ในเว็บของเราได้เช่นกัน การทำงานของ Module นี่เองที่ทำให้เว็บไซต์ที่สร้างจาก Joomla CMS มีการนำเสนอข้อมูลที่มีความสวยงาม และหลากหลาย เช่น โมดูลการนำเสนอข้อมูลดัชนีซื้อขาย-หลักสทรัพย์ โมดูลแสดงรายการบทความใหม่ โมดูลแสดงสถิติผู้เยี่ยมชมเว็บไซต์ เป็นต้น
Component
Component เป็นซอฟแวร์อีกประเภทที่สร้างมาเป็นส่วนขยายเพื่อเพิ่มความสามารถของจูมล่า ให้มีความสามารถเพิ่มขึ้นจากเว็บคอนเท้นธรรมดา ถ้าเปรียบให้เข้าใจได้ง่าย Component ก็คืออวัยวะของร่างกายของเรา แต่เป็นอวัยวะที่มีความสามารถพิเศษทำให้ร่างกายสามารถทำงานได้อย่างไร้ขึด จำกัด เช่น. component virtuemart ก็คือช็อปปิ้งออนไลน์ ทำให้เว็บของเราเป็นเว็บขายของได้ เป็นต้น
Plugin
Plugin คือส่วนเสริม เพื่อเพิ่มความสามารถของจูมล่า และคอมโพแน้นต่างๆที่มีอยู่หรือติดตั้งใหม่ เป็นส่วนแก้ไขเพิ่มเติมให้กับโปรแกรมหลักเพื่อเพิ่มความสามารถให้กับความ สามารถเดิมที่มีอยู่แล้วให้ทำงานได้ดียิ่งขึ้น
 ccBoard-Bulletin Board (Forum) ระบบเว็บบอร์ดที่ติดตั้งและใช้งานกับ joomla มี avatar, captcha, CB / integeration jomsocial, กรองคำ , SEO / SEF, ตัวอย่างก่อนโพสต์, เมนูค้นหาหัวข้อ, ฯลฯ อีกทั้งยังสามารถอัพเกรดฐานข้อมูลจาก FireBoard 1.0 ได้ด้วย โดยรวมก็ใช้ได้ครับ สวยดีใช้งานไม่ยาก ลองมาดูกันเลยดีกว่าครับ
ccBoard-Bulletin Board (Forum) ระบบเว็บบอร์ดที่ติดตั้งและใช้งานกับ joomla มี avatar, captcha, CB / integeration jomsocial, กรองคำ , SEO / SEF, ตัวอย่างก่อนโพสต์, เมนูค้นหาหัวข้อ, ฯลฯ อีกทั้งยังสามารถอัพเกรดฐานข้อมูลจาก FireBoard 1.0 ได้ด้วย โดยรวมก็ใช้ได้ครับ สวยดีใช้งานไม่ยาก ลองมาดูกันเลยดีกว่าครับ
![]()
![]()
![]()
![]()
![]()
ก่อนอื่นดาวน์โหลดตัวคอมโพเน้นท์ ทำการติดตั้งแบบปกติครับ (หากต้องการศึกษาเรื่องการติดตั้ง extension เพิ่มเติมที่นี่)
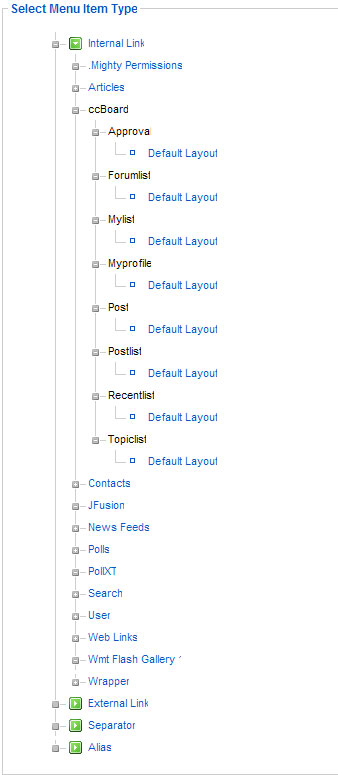
ติดตั้งเสร็จเรียบร้อยก็มาที่เมนู components >> ccBoard

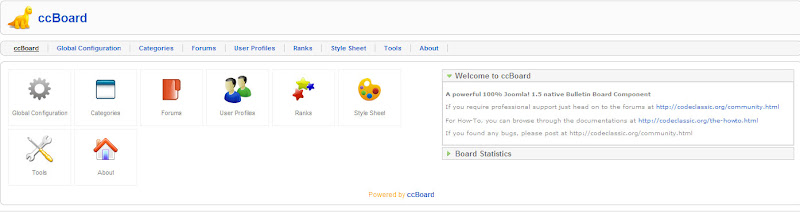
เข้ามาก็จะเจอหน้า Control panel ของ ccBoard

เข้ามาในส่วนของ global configuration ส่วนที่ใช้สำหรับปรับแต่งตั้งค่าต่าง ๆ ของ ccBoard
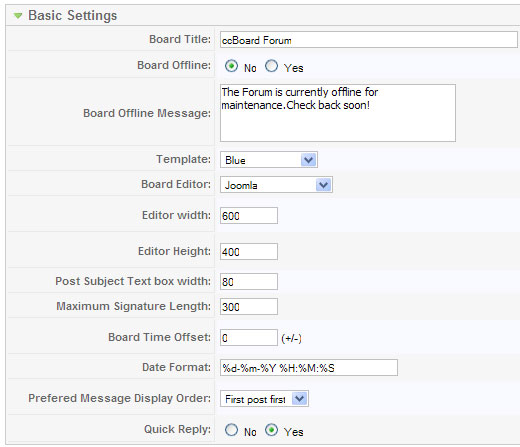
แท็บเมนู Basic settings

- Board Title ชื่อบอร์ด
- Board Offline ใช้กำหนด ปิด / เปิด บอร์ด
- Board Offline Message ข้อความแสดงกรณีปิด (ออฟไลท์) บอร์ด
- Template แม่แบบ หน้าตาของบอร์ด
- Board Editor เครื่องมือช่วยสำหรับพิมพ์ข้อความ
- Editor width ความกว้างของ editor
- Editor Height ความสูงของ editor
- Post Subject Text box width ปรับความกว้างของพื้นที่ช่องข้อความเรื่องให้ตรงกับแม่แบบของคุณ
- Maximum Signature Length กำหนดความยาวของลายเซ็นต์
- Board Time Offset กำหนดเวลาบอร์ด
- Date Format รูปแบบการแสดงวันที่
- Prefered Message Display Order รูปแบบการแสดงข้อความ
- Quick Reply ส่วนกำหนดสำหรับการตอบด่วน

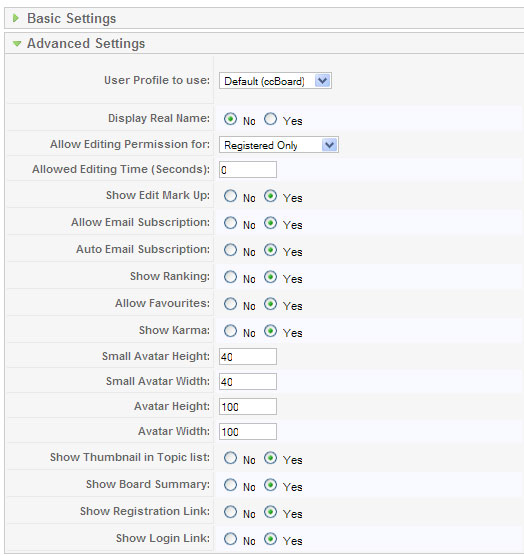
แท็บเมนู Avanced Setting
- User Profile to use ตั้งค่ายูสโปรไฟล์
- Display Real Name เลือกที่จะแสดงชื่อจริงของผู้ใช้แทนชื่อผู้ใช้ชื่อล็อกอิน
- Allow Editing Permission for กำหนดสิทธิในการเข้าแก้ไขข้อความ
- Allowed Editing Time (Seconds) กำหนดระยะเวลาในการแก้ไขโพสต์หลังจากที่ได้โพสต์ไปแล้ว หน่วยนับเป็นวินาที
- Show Edit Mark Up เลือก "yes" ถ้าคุณต้องการโพสต์แก้ไขมีการทำเครื่องหมายกับข้อความแสดงว่าโพสต์แก้ไขโดยผู้ใช้และเมื่อมีการแก้ไข
- Allow Email Subscription เลือก "yes" หากคุณต้องการให้ผู้ใช้ที่ลงทะเบียนสมัครสมาชิก ได้รับการแจ้งอีเมล์ในการโพสต์ใหม่
- Auto Email Subscription เลือก "yes" หากคุณต้องการ subsrcibe โดยอัตโนมัติเมื่อเขียนบทความใหม่
- Show Ranking เลือก "yes" หากคุณต้องการแสดงอันดับของผู้ใช้ที่ลงทะเบียนตามจำนวนการโพสต์ที่พวกเขาทำ
- Allow Favourites เลือก "yes" หากคุณต้องการให้ผู้ใช้ที่ลงทะเบียนเลือกเก็บหัวข้อที่ชอบ
- Show Karma เลือก "yes" แสดงการ เพิ่ม/ลด ความน่าเชื่อถือของหัวข้อ
- Show Thumbnail in Topic list แสดงรูปย่อของหัวข้อกระทู้
- Show Board Summary กำหนดการแสดงผลรวมของบอร์ด
- Show Registration Link แสดงลิ้งก์สำหรับลงทะเบียนสมาชิก
- Show Login Link แสดงลิ้งก์สำหรับล็อกอิน

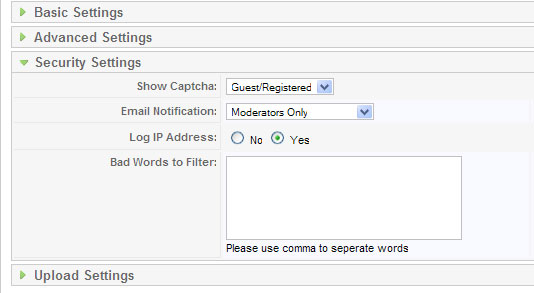
แท็บเมนู Security settings ส่วนตั้งค่าด้านความปลอดภัย
- Show Captcha แสดงส่วนตรวจสอบความเป็นมนุษย์ (ป้องกันการใช้โปรแกรมสำหรับโพสต์)
- Email Notification แจ้งเตือนทางอีเมล์
- Log IP Address เก็บไอพีแอดเดรสผู้ใช้งาน
- Bad Words to Filter ส่วนกรองคำ ใช้จุลภาค ( , ) ในการแยกคำ

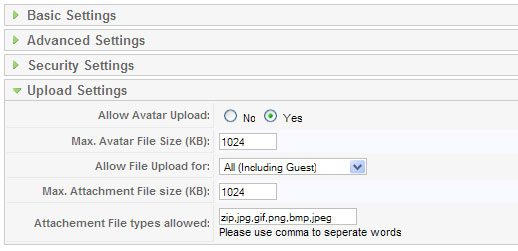
แท็บเมนู upload setting ส่วนจัดการด้านดาวน์โหลด
- Allow Avatar Upload กำหนดให้ยูสอัพโหลดรูปแทนตนเอง
- Max. Avatar File Size (KB) ขนาดของรูปแทนตนเองที่สามารถอัพโหลดได้ หน่วยเป็นกิโลไบต์
- Allow File Upload for กำหนดการใช้งานส่วนอัพโหลดไฟล์
- Max. Attachment File size (KB) กำหนดขนาดไฟล์แนบที่สามารถอัพโหลดได้ หน่วยเป็นกิโลไบต์
- Attachement File types allowed กำหนดนามสกุลของไฟล์ที่สามารถอัพโหลดได้

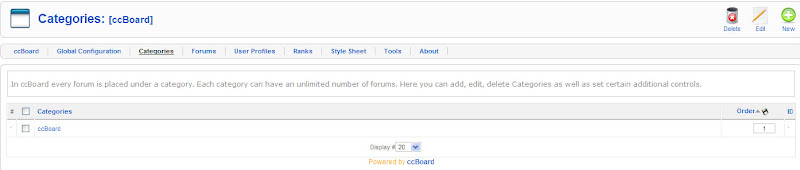
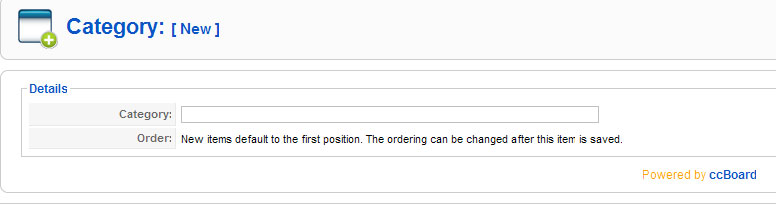
ส่วนจัดการหมวดหมู่ของบอร์ด

คลิ๊ก new ที่มุมขวาเพื่อสร้างหมวดหมู่ใหม่

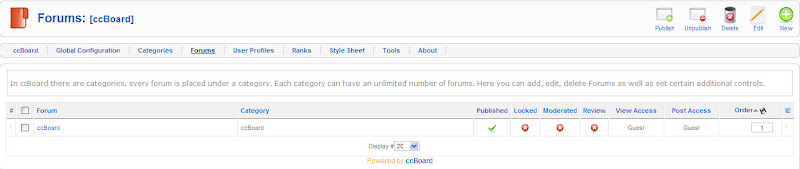
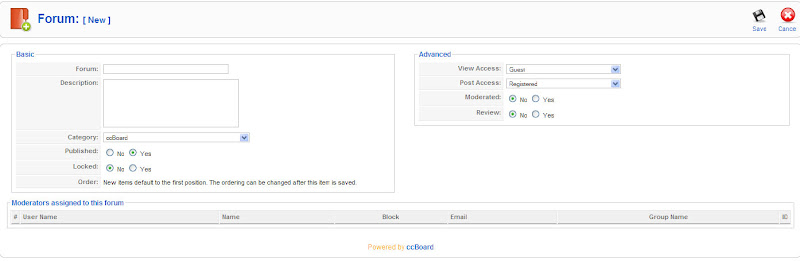
ฟอรั่ม หัวข้อสำหรับสนทนา

คลิ๊ก new ที่มุมขวาเพื่อสร้างฟอรั่มใหม่ ในส่วนนี้สามารถกำหนดสิทธิการเข้าใช้งานได้

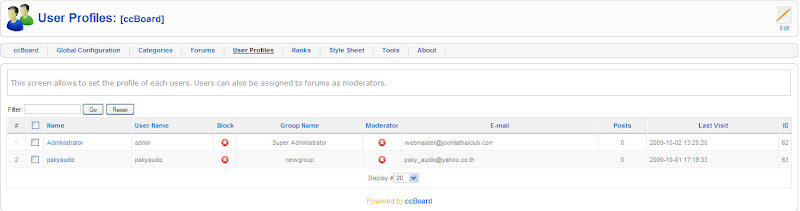
ส่วนจัดการยูสโปรไฟล์


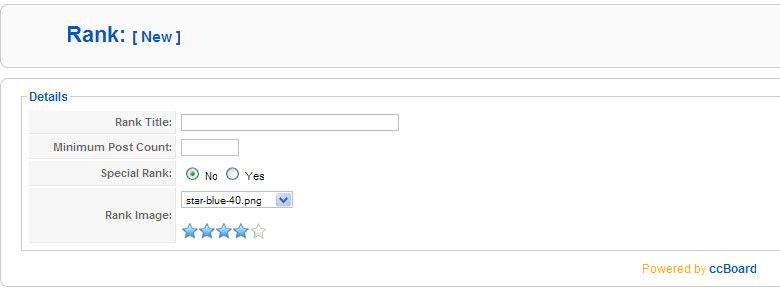
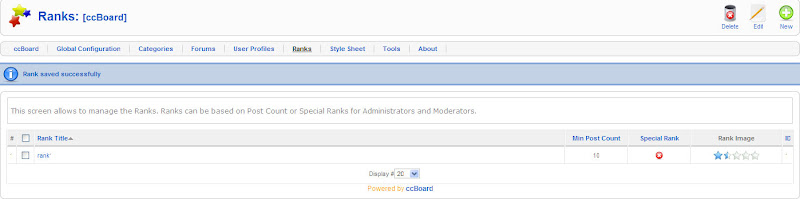
ส่วนจัดการอันดับ ตั้งในส่วนนี้ ใครโพสต์กี่โพสต์ ได้กี่ดาว

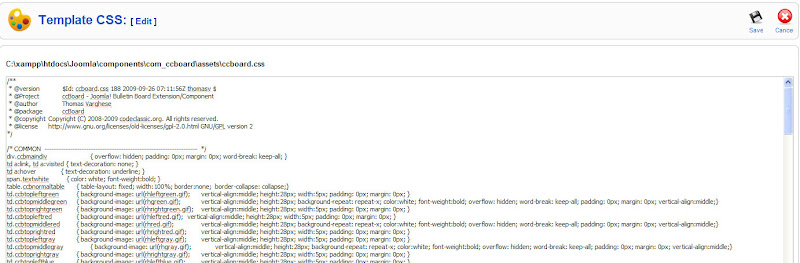
CSS ของแม่แบบ

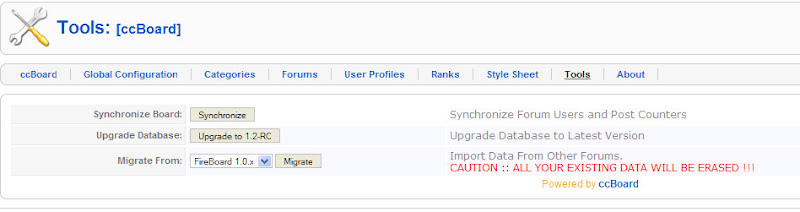
Tools เครื่องมือสำหรับอัพเกรดฐานข้อมูล นำเข้าข้อมูล หรือโอนถ่ายข้อมูล

การทำลิ้งเข้าไปหาบอร์ด เข้าที่ menus >> เลือก new >> ccBoard เลือกหัวข้อที่ต้องการให้ลิ้งก์เข้าไปหา ccBoard

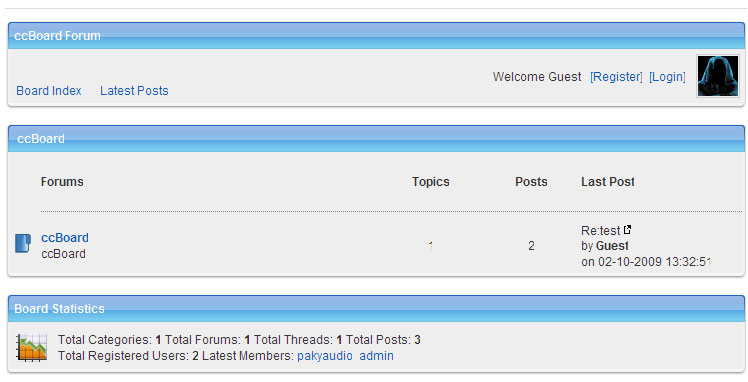
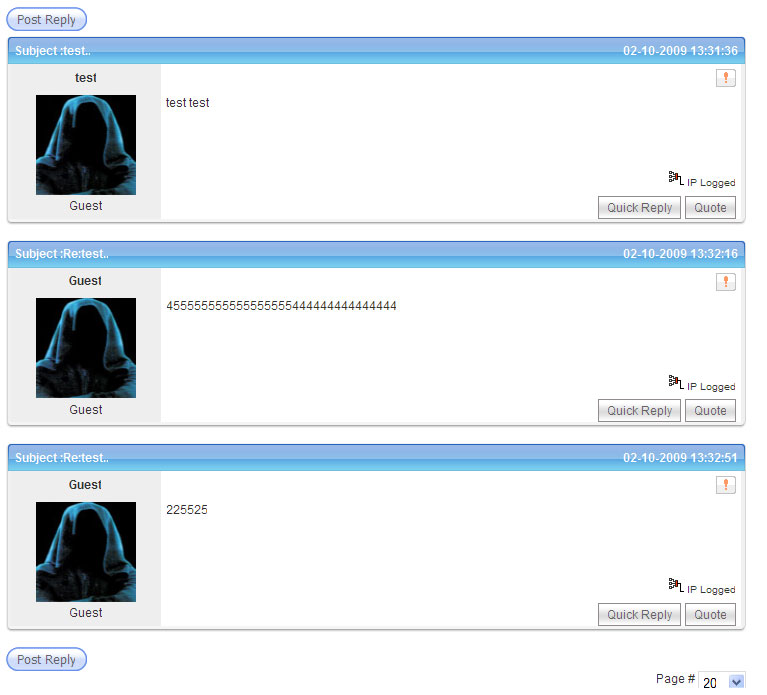
หน้าตาของ ccBoard

หน้าตาของ ccBoard

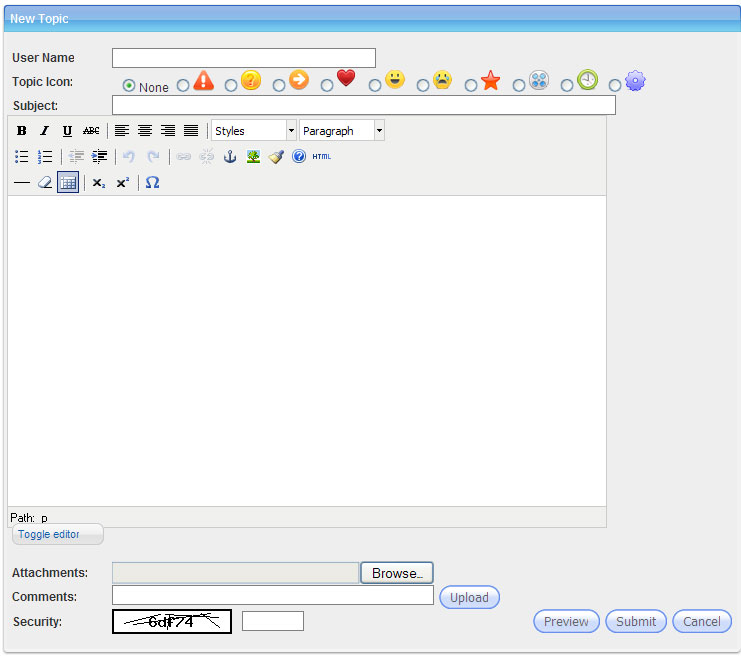
ส่วนพิมพ์ข้อความ

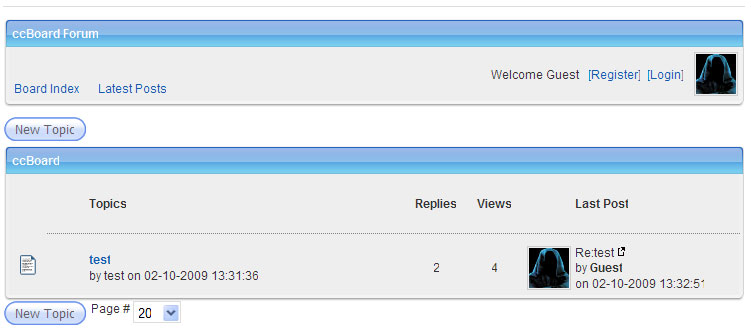
แสดงกระทู้
Contact สร้างหน้าติดต่อให้กับเว็บไซต์ของเรา
Contact เป็น Components ที่ joomla มีมาให้เลย เป็นการสร้างหน้าเว็บไซต์ที่เป็นส่วนไว้สำหรับให้ผู้ชมเว็บไซต์ของเราติดต่อ กับเราได้โดยส่งข้อความเข้าถึง Email อาจจะเป็นคำติชมอะไรก็ว่ากันไป
มาดูวิธีการทำกันครับ ให้เข้าหน้า backend ของ joomla จากนั้นไปที่เมนู Components > Contacts > Contacts

ในการสร้าง Contact นั้นเราต้องทำการกำหนด Categories ให้กับ Contact ก่อนนะครับ โดยไปคลิกที่แท็บ Categories ตามรูป

จากนั้นกดที่ New เพื่อสร้าง Categories ให้กับ Contacts

ให้เราใส่รายละเอียดเกี่ยวกับ category ที่จะสร้าง

- ใส่ชื่อของ Category
- กำหนดเปิดใช้งานของ Category
- ใส่รายละเอียดของ Category
- ทำการ Save
เราจะเห็น Category ที่สร้างขึ้นมาใหม่ จากนั้นกลับไปที่ Contacts

ทำการกดที่ปุ่ม New เพื่อสร้าง Contacts ใหม่

- Name: ใส่ชื่อของ Contact ที่เราจะให้แสดงในหน้าเว็บไซค์
- Published: กำหนดเปิดใช้งานของ Contact นี้
- Category: เลือก Category ของ Contact นะครับ
- Information เป็นการกำหนดรายละเอียดต่างๆของ Contact นี้ เช่น อีเมล์, ตำแหน่ง,ที่อยู่อาศัย หรือ เบอร์ติดต่อต่างๆ
- เสร็จแล้วก็ Save ครับ
จากนั้นไปที่เมนู Menus > Main menu* เพื่อนำ contact มาใส่ที่เมนู Main menu

กด New เพื่อเพิ่มเมนูใน Main menu

ให้เราคลิกที่ contacts > contact > Standard Contact Layout

Standard Contact Layout เป็นการสร้างลิงค์เมนูมายัง Contact โดยตรงครับ

- Title: ใส่ชื่อของเมนูครับ
- Select Contact เลือก Contact ที่จะใช้
- เมื่อกำหนดเสร็จแล้วก็ทำการเซฟ
เสร็จเรามาดูกันว่าผลออกมาเป็นยังไง เมนู contact us ที่ถูกเพิ่มเข้ามาใน Main menu










